Web developers are a creative bunch. But unfortunately, there’s only a certain amount of creativity we can enjoy when we build products in the office. You have to look outside of the workplace to really see the entirety of a person's creativity. In the side projects, the mini-games, and of course, the developer portfolio.
Portfolios are meant to showcase what, we as web developers, are capable of. It’s a museum of our work, with past tech stacks, case studies, and our work history. It’s the cumulation of all the different experiences and hot tips we’ve gathered over the years. It can also be a way that we give back to the wonderful developer community, as we all try to learn and grow together. It’s our carved-out space on the humongous world wide web that we can build anyway we want to, and it’s a lot of fun!
23 Best Web Developer Portfolio Examples
Even if you don’t have a catalog of web developer projects to show on your portfolio , it’s important to spend some time personalising your site. In a way, it’s like a resume in itself. If people are impressed by your site chances are it’ll lead to something good. I suggest you start by looking at what other developers are doing and take some tips from them.
In this article, I’m going to share over a dozen developer portfolios that go beyond listing generic work experience to create an immersive website that serves as a living breathing example of their skill. I encourage you to use these examples as creative inspiration!
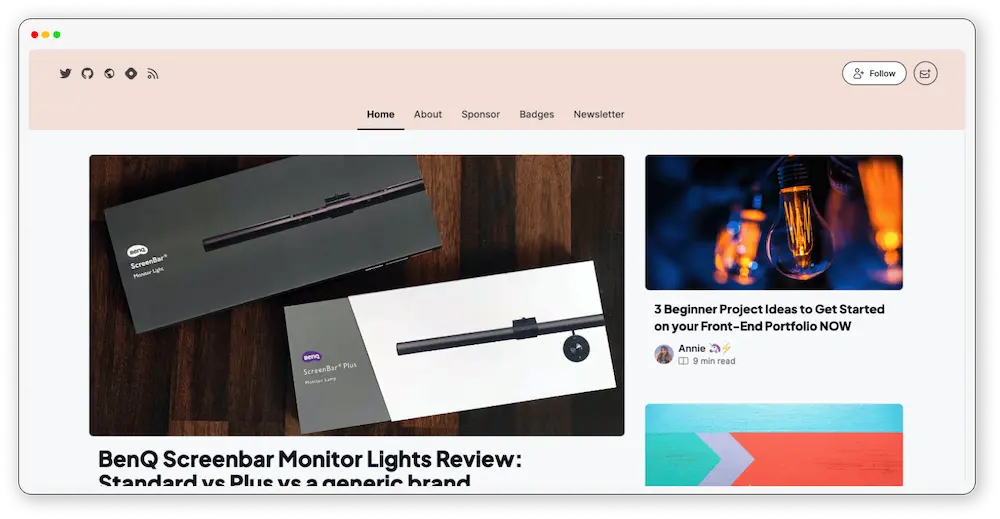
1. Annie

The navigation on Annie’s profile is simple, clean, and easy — an important part of any site for sure! I’m a huge fan of the design that splits the larger navigation from the content below, it looks so clean to me, and the colour scheme fits perfectly. Lastly, the fun facts section of her about me page lets her personality come through and I think that’s an imperative part of a great portfolio!
2. Brittany Chiang
.png?w=720&fit=max&dpr=2&auto=format)
Brittany’s site immediately gives good vibes with the brilliant colour scheme, modern design feel, and her main mission to build things for the web. A portfolio that shines from simplicity, setting a great example of what a web developer portfolio can be.
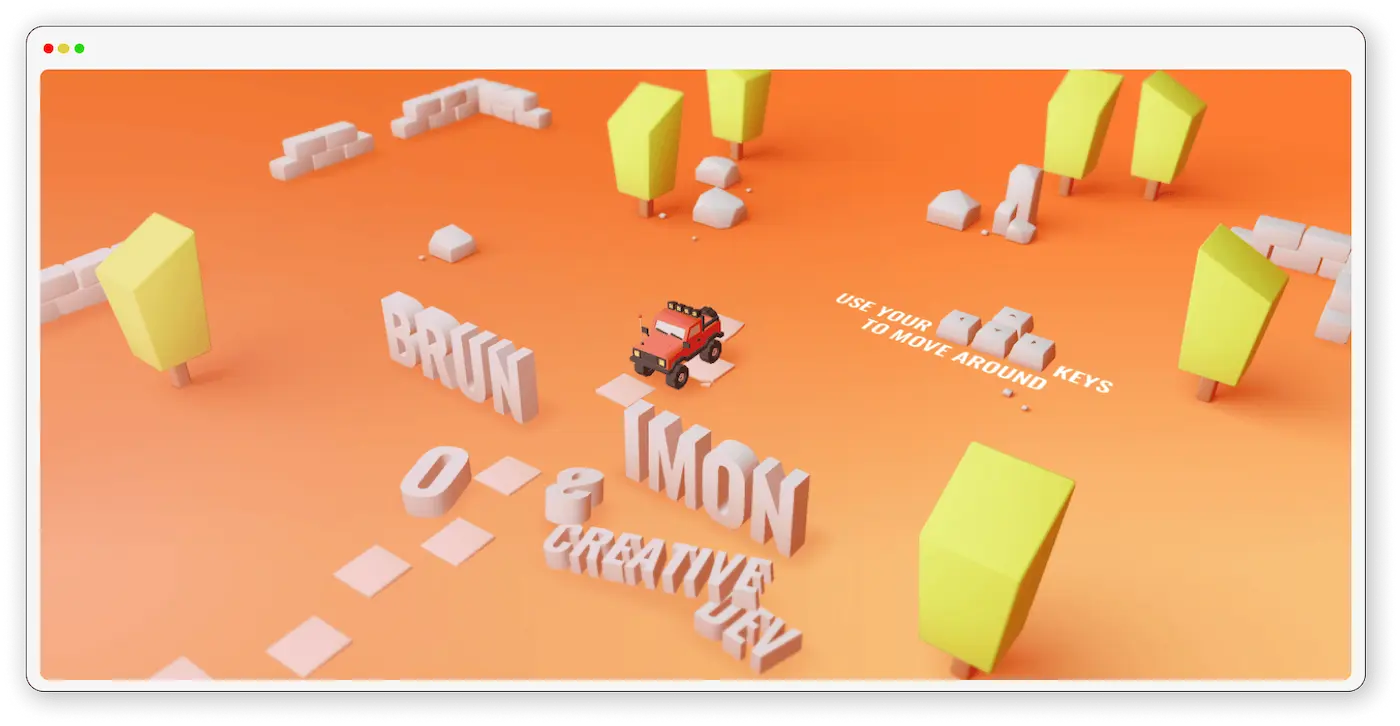
3. Bruno Simon

Have you ever driven a car around inside your web browser? Have you ever done so while learning all about a person’s career and portfolio? I certainly never did until this amazing portfolio was created. I recommend checking it out and good luck with bowling a strike!
4. Cassie Codes
.png?w=720&fit=max&dpr=2&auto=format)
My favourite part of Cassie’s portfolio is how you can click the lamp to switch between light and dark modes. It’s a simple nice touch to add the light turning on when dark mode is selected. There are so many simple, yet impactful UX pieces on this site that make it a joy to scroll through, click around, and read articles on.
5. Charles Bruyerre

This unique site has creative 3D shapes that animate as you move. Sharlee was created as a unique identity for Charles to be adaptable and modular for his online presence. The colours, the identity, and the site certainly show the thoughtfulness around it.
6. Jesse Zhou

Being a fan of Ramen and of excellent web dev creativity, Jesse’s Ramen portfolio shows an absolute masterpiece. This portfolio showcases how to make learning about someone’s career a blast, nicely done Jesse.
7. Jhey Tompkins
.png?w=720&fit=max&dpr=2&auto=format)
Am I on Jhey’s Twitter profile or portfolio? Jhey’s profile is his own take on a Twitter-like design for his articles and profile. It’s a very clean portfolio that shows his creativity on the web!
8. Monica Dinculescu
.png?w=720&fit=max&dpr=2&auto=format)
Monica’s side projects are always so much fun, like Tiny Care Terminal, which makes sure you don’t stress throughout your day. Her portfolio shows off many of her side projects, her articles, and her art. Exploring your creativity and sharing it with the world is what web dev portfolios are all about.
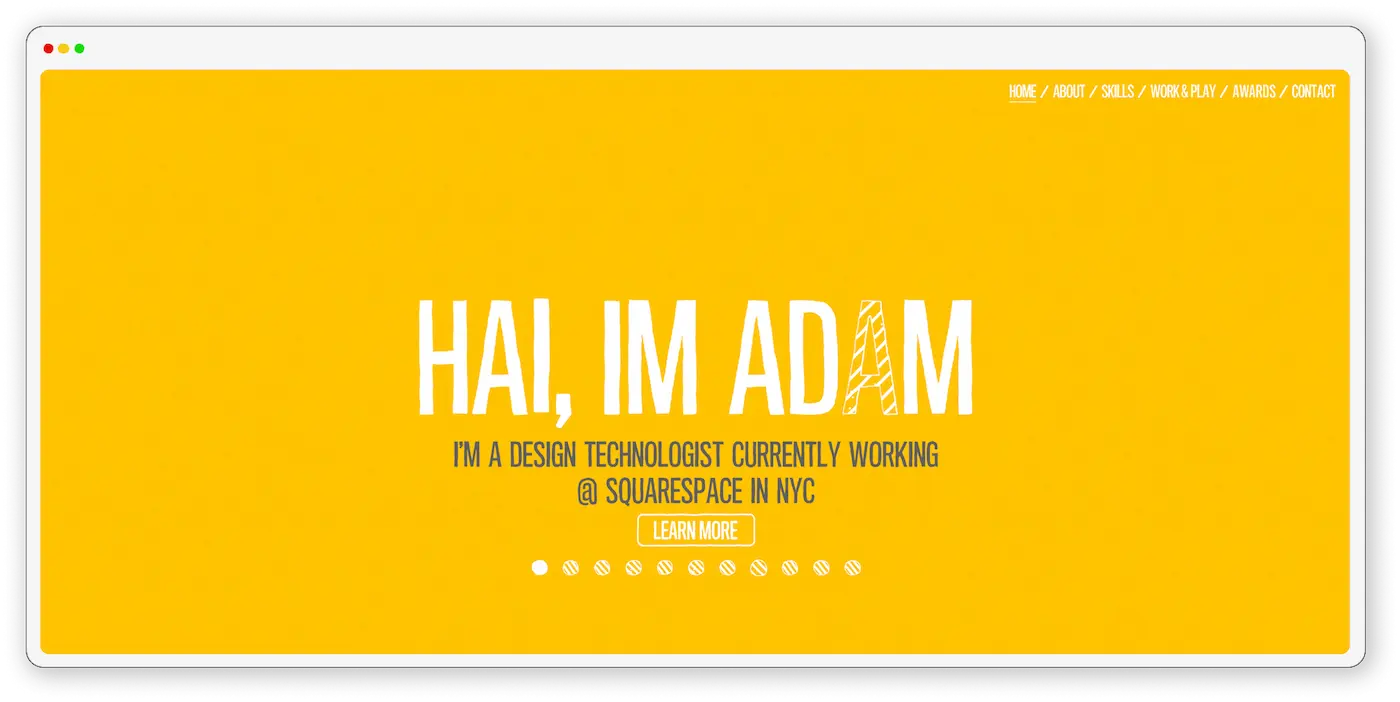
9. Adam Hartwig

From the moment you land on it, Adam's portfolio grabs your attention with its lively colour palette and engaging animations. It's clear he had fun creating this portfolio, and that joy shines through! If you want to inject some fun and personality into your own portfolio, Adam's playful and creative approach is the perfect inspiration!
10. Kaleb McKelvey
.webp?w=720&fit=max&dpr=2&auto=format)
For my own portfolio. I decided on using material design for simplicity in designing and implementing it (hello component libraries and thank you). My main focus was blog posts, with additional tidbits about me, my values, some of the projects I’ve worked on, and observations I’ve had in the world! The hope was for a modern and easy-to-follow portfolio, but who knows what's next in the redesign!
11. Lars Olson
.png?w=720&fit=max&dpr=2&auto=format)
This portfolio immediately gives me low-fi vibes, almost like I’m being transported to the 90s future. The spacey background, the floating pineapple and hand, and the awesome font demonstrate how fun a portfolio can be. Lars gives more information about his projects, and about himself, and demonstrates what he can do with motion on his site.
12. Lynn Fisher

Let’s start with the amazing fact that Lynn redesigns her portfolio every single year. As someone who has their portfolio running on Gatsby 2 (which I believe is now on version 4), I admire the ability to change up one’s portfolio so frequently. Being able to go back and see the various designs, and also marvel at the creativity for the current one, Lynn sets a great example of what carving out your space on the internet means.
13. Neal
.png?w=720&fit=max&dpr=2&auto=format)
Neal’s “tiny website on the internet” isn’t exactly a portfolio, but I find it unique nonetheless. Clicking into the various projects that show interesting facts about the world is a lot of fun. The project called “Draw a Perfect Circle” was impossible for me — I tried it a bunch of times. Creating awesome projects, having your own space to showcase them, and making the internet a better place, that’s what this portfolio/website-building post is all about!
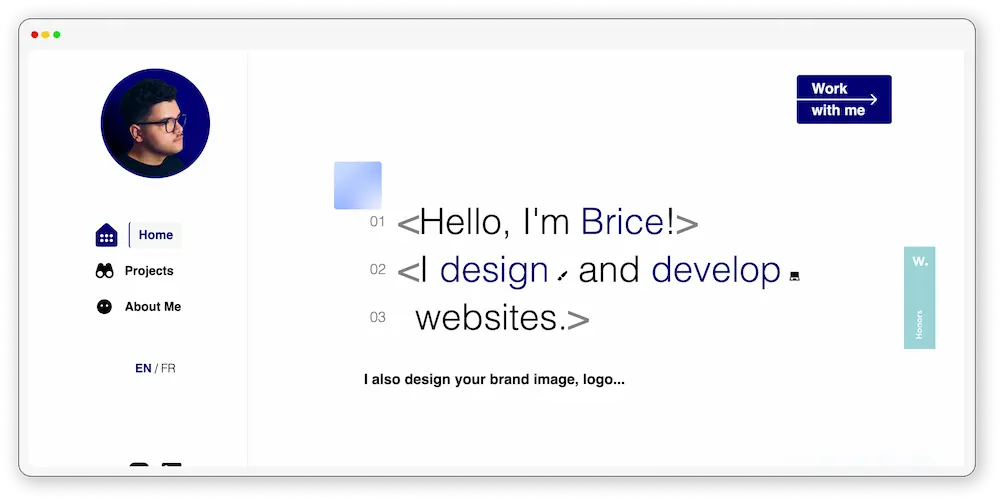
14. Brice Clain

This web developer portfolio comes to life with animations sweeping across the entire page — I absolutely love it. In fact, visiting his site is like having a one-on-one chat with him, as he walks us through the history and development of each project. It's a visual treat, indeed. So, if you want to make your portfolio unforgettable, take inspiration from Brice’s approach and add that personal, animated touch!
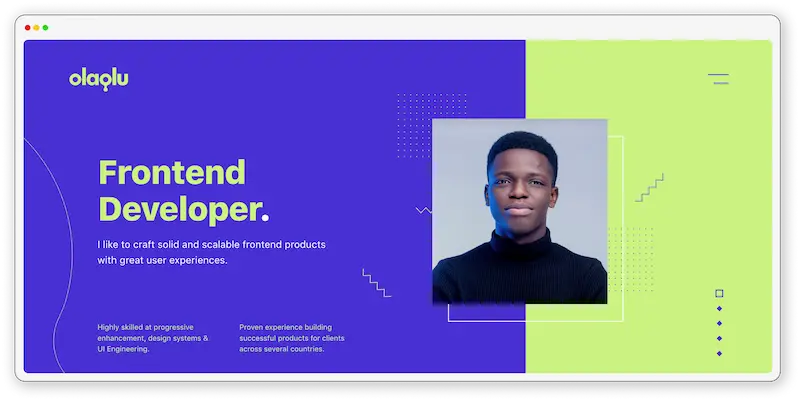
15. Olaolu Olawuyi

If you want to make your frontend portfolio pop, check out what Olaolu's doing. He uses a bright and lively colour palette that really makes his site stand out. Right on the homepage, he lays out his skills and services — crystal clear. Keep scrolling, and you'll even hit a contact form for potential clients, plus links to all his socials. Why not give some of these ideas a whirl in your own software developer portfolio?
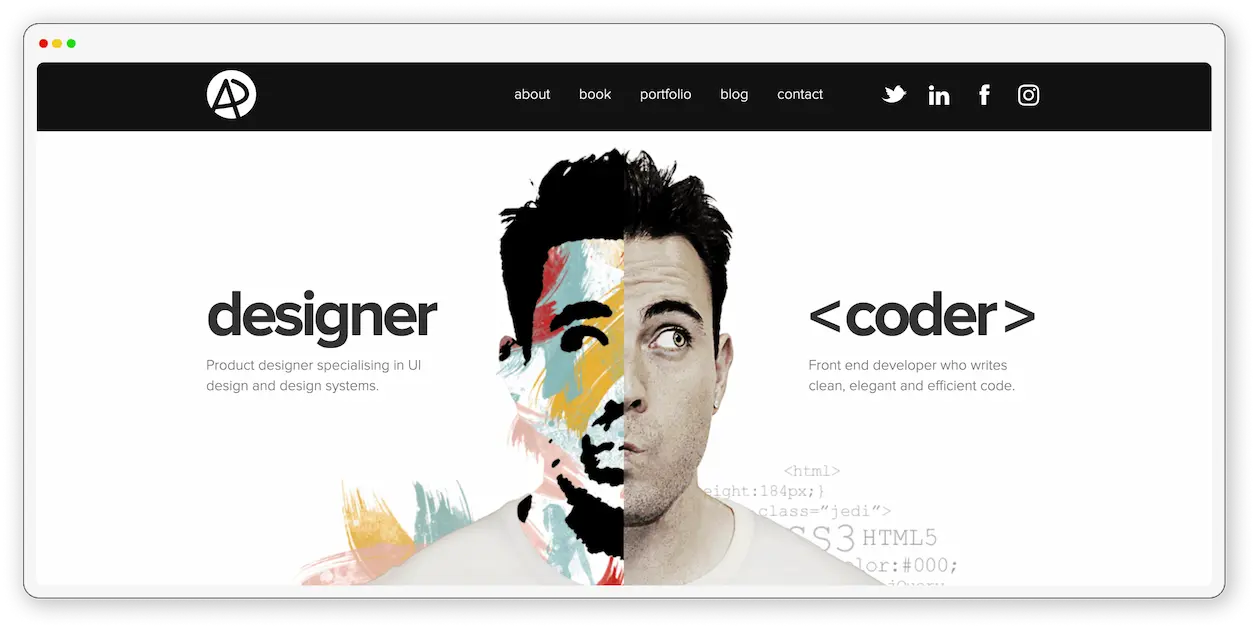
16. Adham Dannaway

Right off the bat, his homepage hits you with a striking graphic that showcases both his coding chops and design flair. It's simple yet elegant, with every detail finely tuned. Plus, he's got a cool section that maps out his previous projects and gives you a tour of his web design journey. It's a great example of a jazzy yet professional web developer portfolio.
17. Dustin Brett

If you are looking for something totally unique that you haven’t seen anywhere else, look no further. Check out Dustin's portfolio — it's a masterclass in what's possible in web development and showcases his passion for open-source projects. His site combines HTML, CSS, and JavaScript with advanced technologies like WebAssembly and WebGL while running entirely client-side — pretty impressive. And, he tops it off with a slick, interactive and nostalgic design with engaging sound effects. Way to go, Dustin!
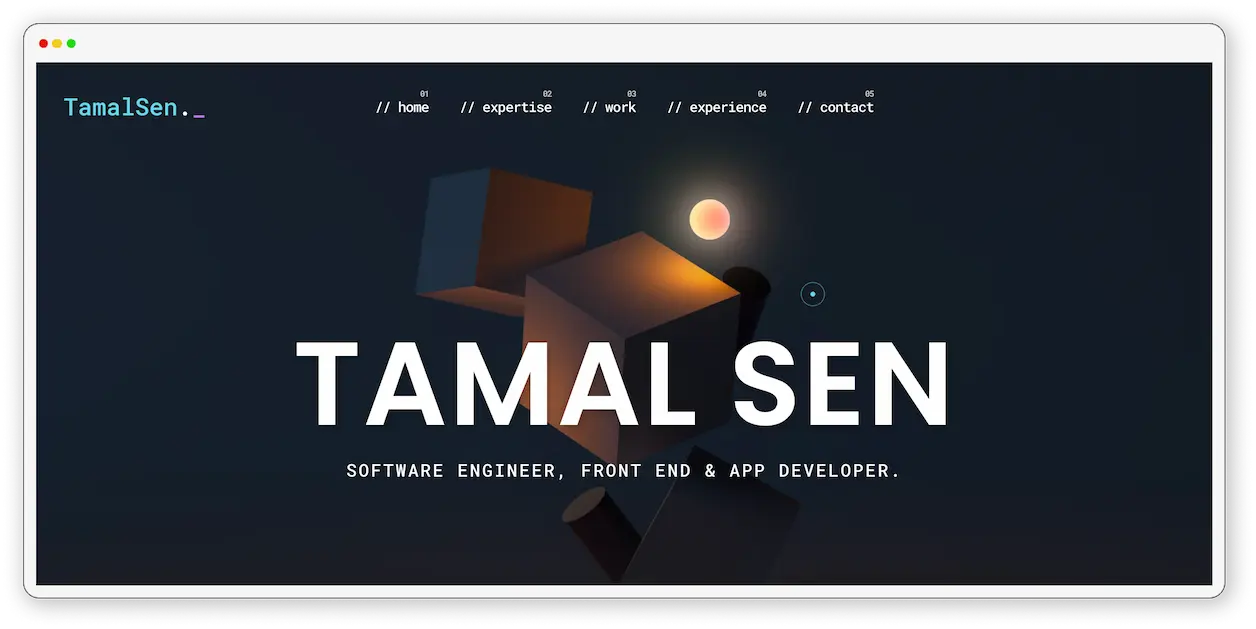
18. Tamal Sen

Tamal nails the developer aesthetic with a sleek dark theme that mimics an IDE, adding code snippets in the background. And, he smartly uses screenshots to showcase his previous projects, which gives his portfolio an eye-catching, dynamic feel — a perfect way to show and tell what a software developer portfolio should be like!
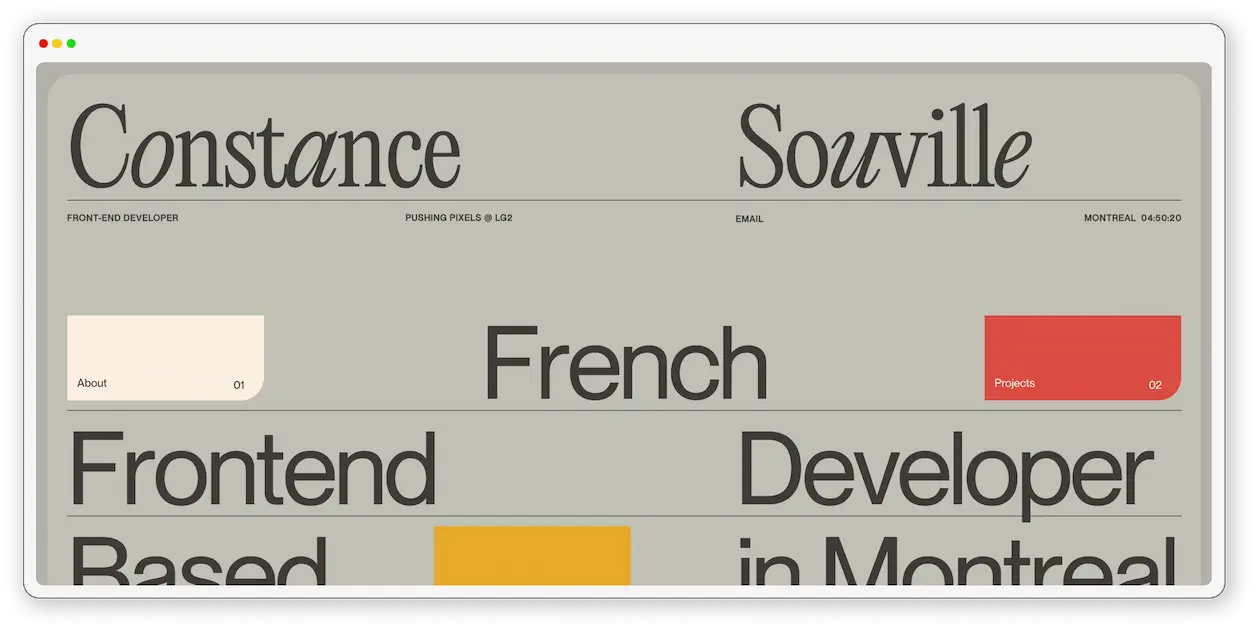
19. Constance Souville

Constance’s portfolio brings a refreshing, editorial touch with its elegant, minimalistic style, reminiscent of a polished magazine layout. Visitors are drawn into a visually captivating grid that showcases her selected works, featuring animations that highlight her creative process and the tools she used to achieve impressive results.
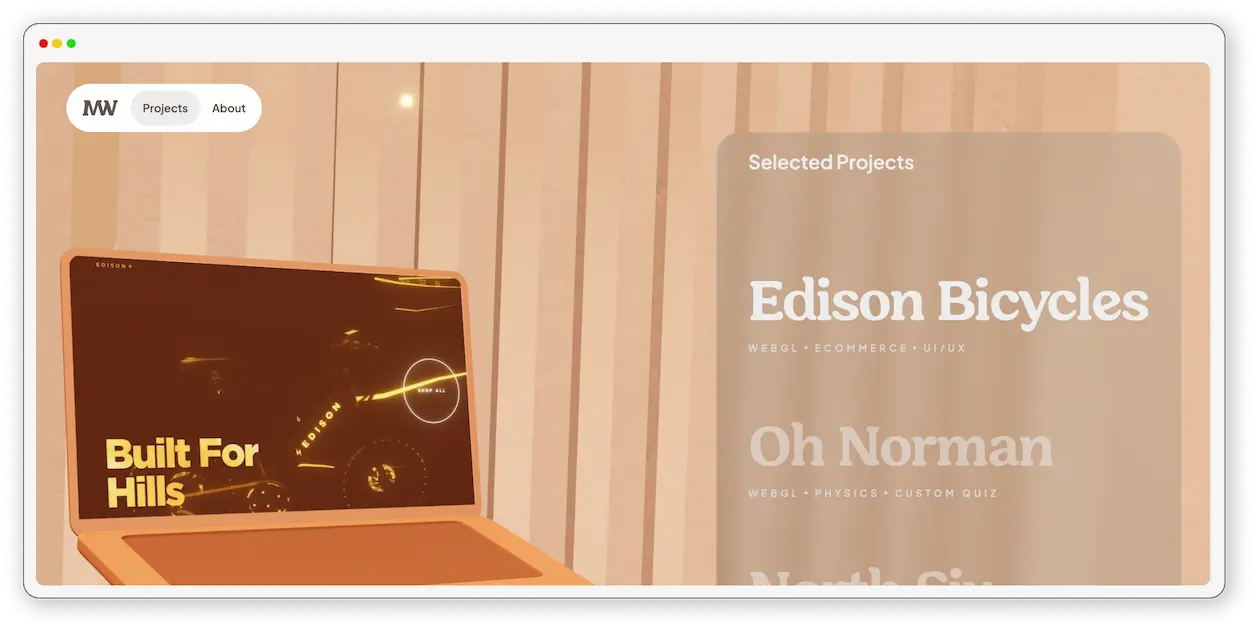
20. Mason Wong

Mason Wong’s portfolio grabs attention with its bold, retro-inspired design. The site features holographic elements and smooth, fluid transitions, giving it a sleek and immersive feel. Each project is showcased in a way that’s both visually striking and easy to navigate, with vibrant visuals and interactive effects – this is really cool!
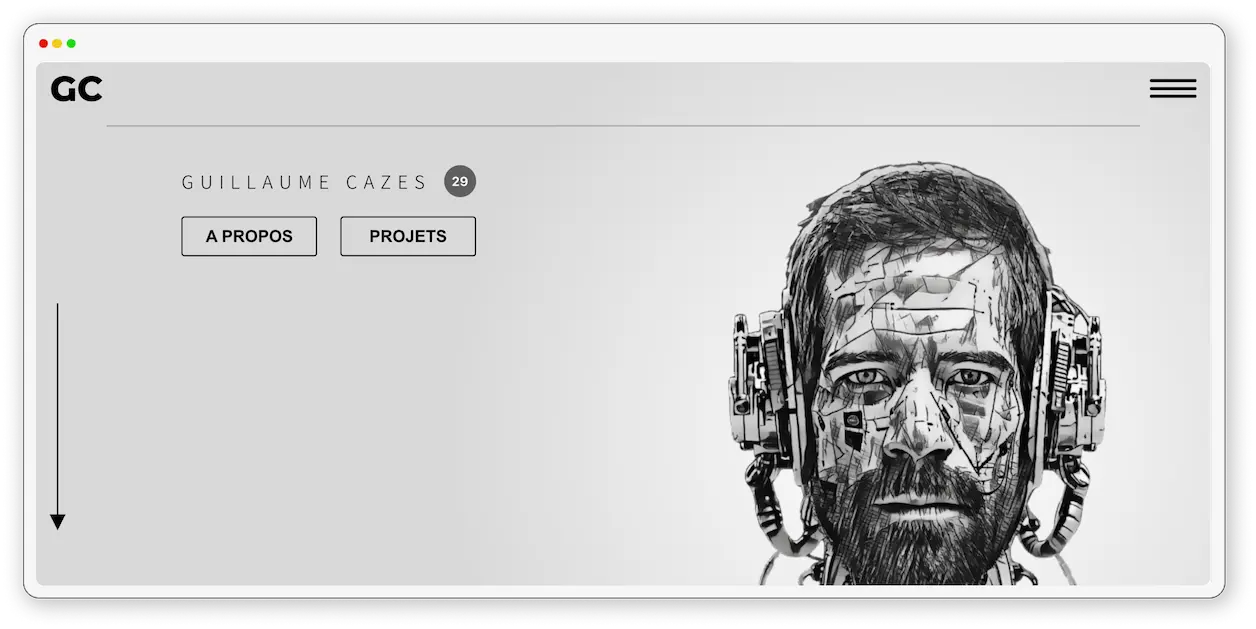
21. Guillaume Cazes

Guillaume Claret’s portfolio feels like stepping into a sci-fi universe, complete with spaceship vibes and sleek, futuristic touches. I love how he’s sketched his own profile—it adds a personal feel while keeping the space-age theme going. Each project flows with smooth transitions and interactive effects – all in all really cool!
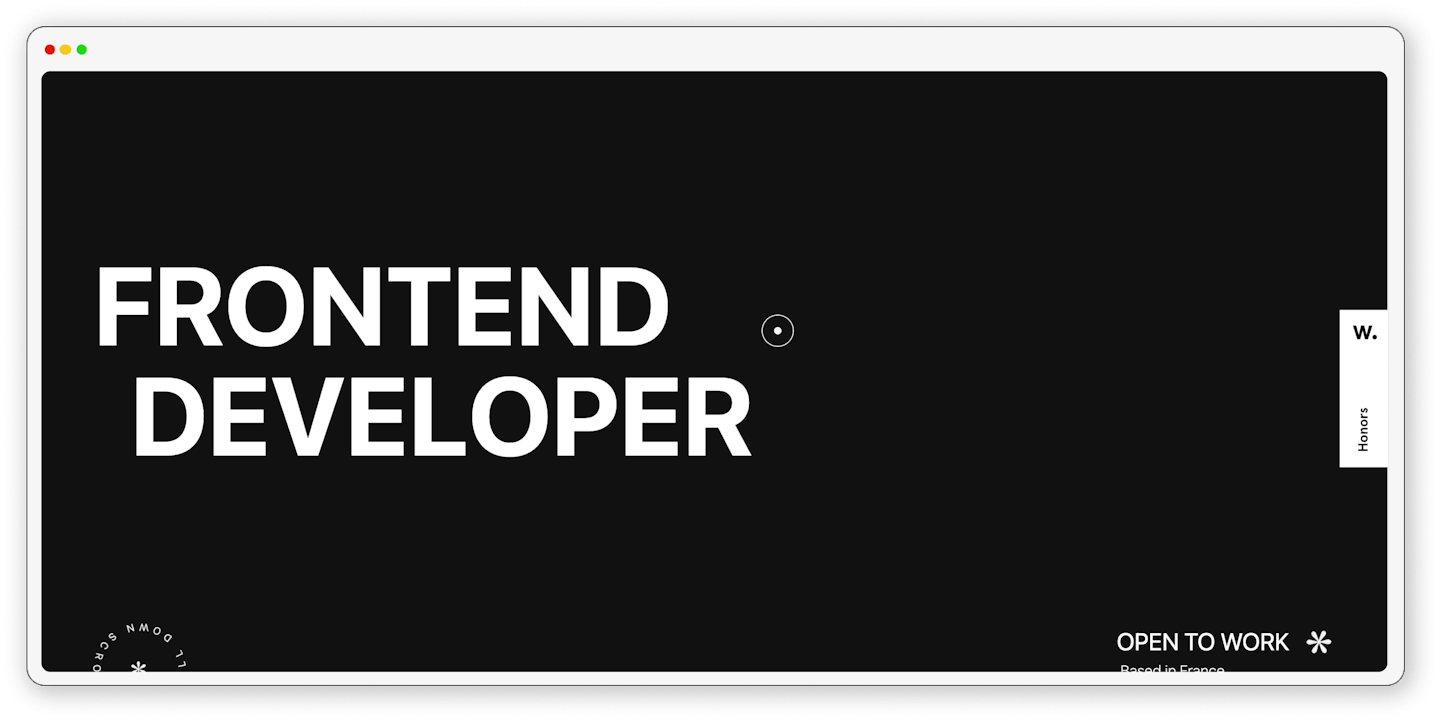
22. Ewan Kerboas

This portfolio exudes simplicity and professionalism, with a clean monochromatic theme accented by vibrant pops of color. The intuitive navigation makes it easy to explore projects, which are neatly organized into categories that highlight his versatile development skills. It’s a straightforward design that works beautifully, letting his work shine without distraction.
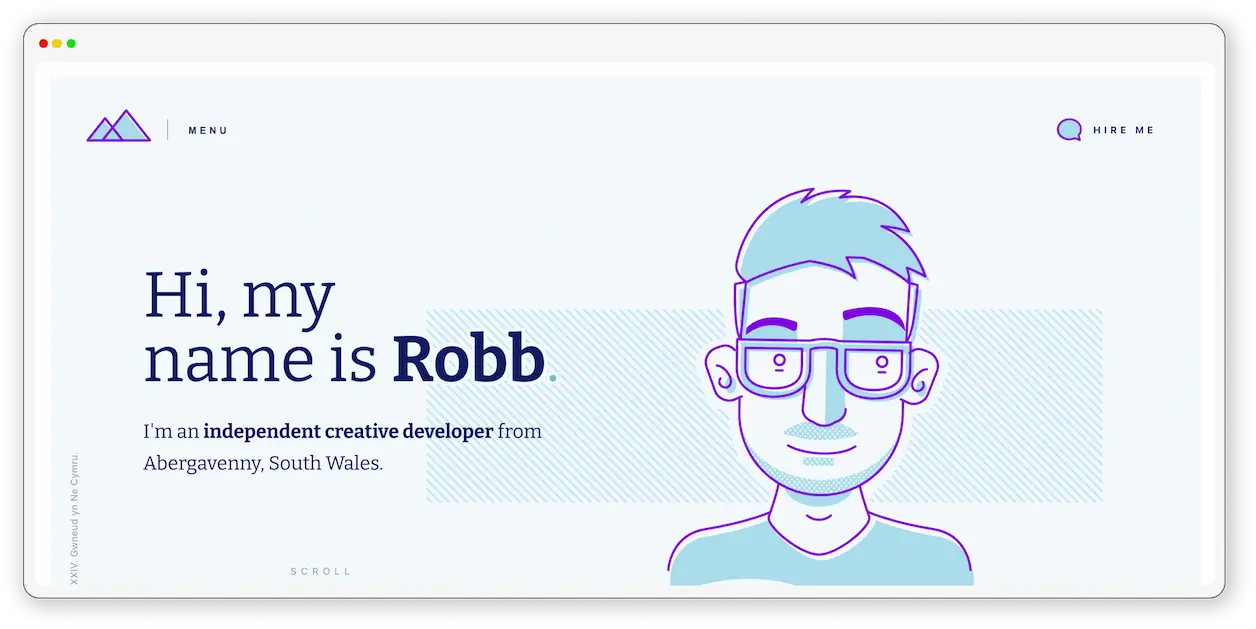
23. Rob Bowen

Let’s finish this list with a portfolio that really caught my eye — and many others in the dev community. Rob’s site is simple, super easy to navigate and has a very sleek UI. A click on the menu gives you a view of everything you might need to figure out what he does, how he does it, and you don’t have to scroll to the bottom to find his socials. Very neat, Rob!
That’s all…
There are a bunch of reasons why you might want to create a portfolio. You might be creating one that helps you stand out during a job search or simply just wanting a tiny space on the web to showcase your skills, your personality, and your work.
Whatever it is, you’ve got an opportunity to get wildly creative. So don’t just settle for a markdown down page with your work experience listed out. Get creative like these of other web developer portfolios. Develop something that stands out from the crowd. Good luck out there, thanks for reading.











