As a project grows, it can quickly become difficult to manage. With a large number of files, functions, modules, dependencies and more, navigating between your project assets can be cumbersome and inefficient.
While it might be tempting to simply accept it, or to think that this is just part of life as a developer working on large-scale projects… it doesn’t have to be that way.
In this, the latest instalment in our Visual Studio guide for upgrading your development skills, we’ll give you some quick-fire tips to move around your codebase quickly, seamlessly and perhaps most importantly, effortlessly.
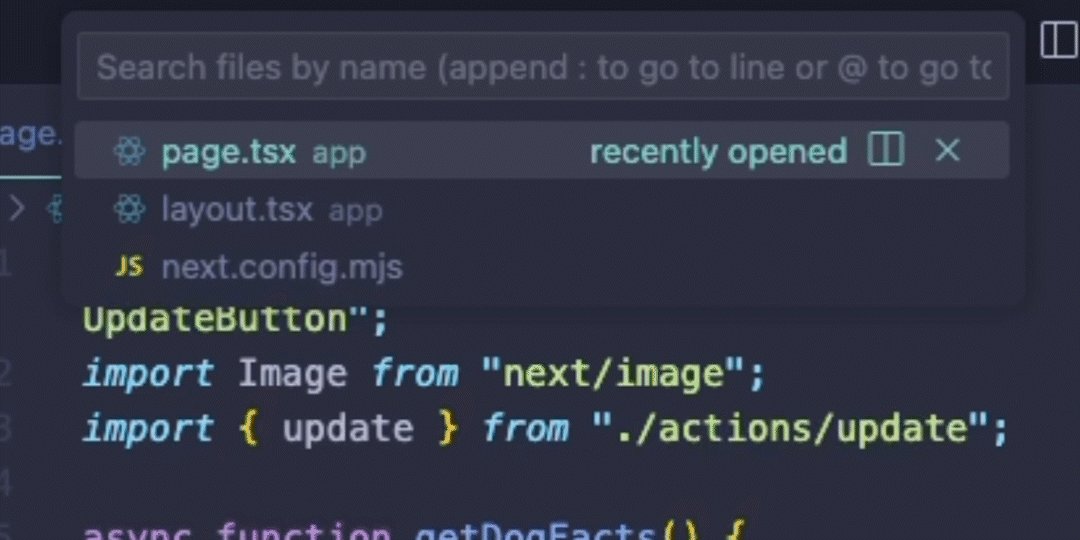
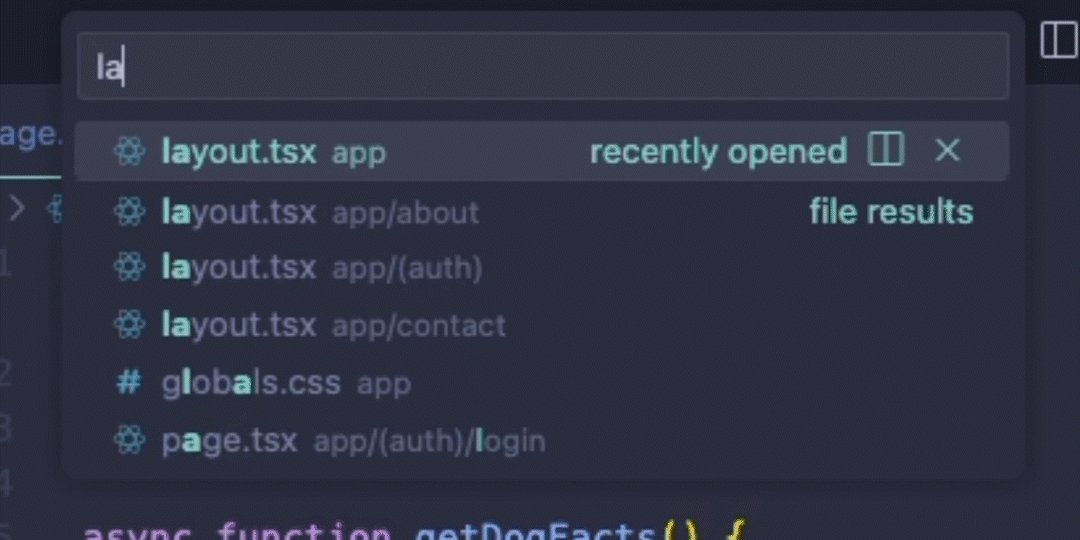
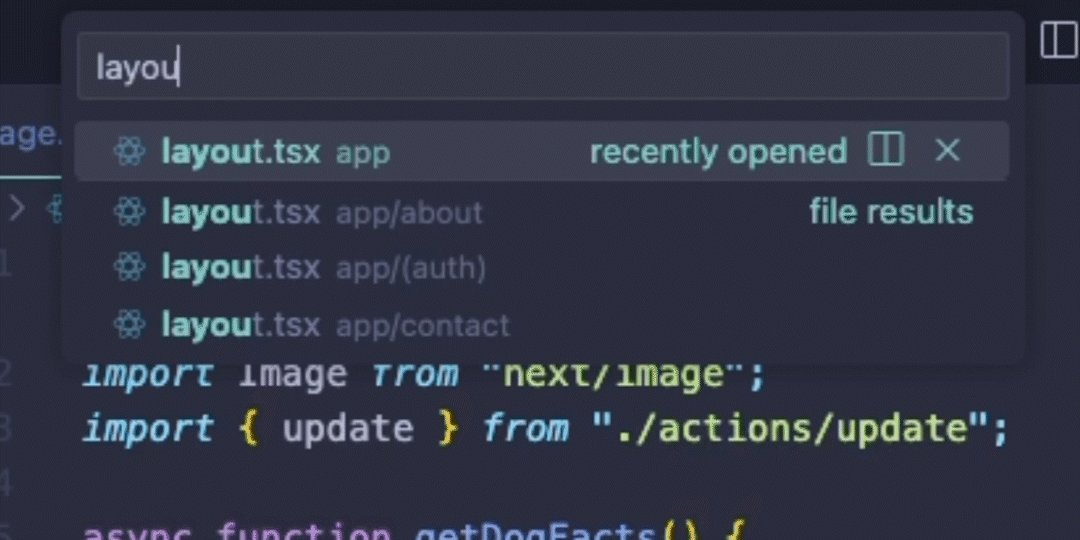
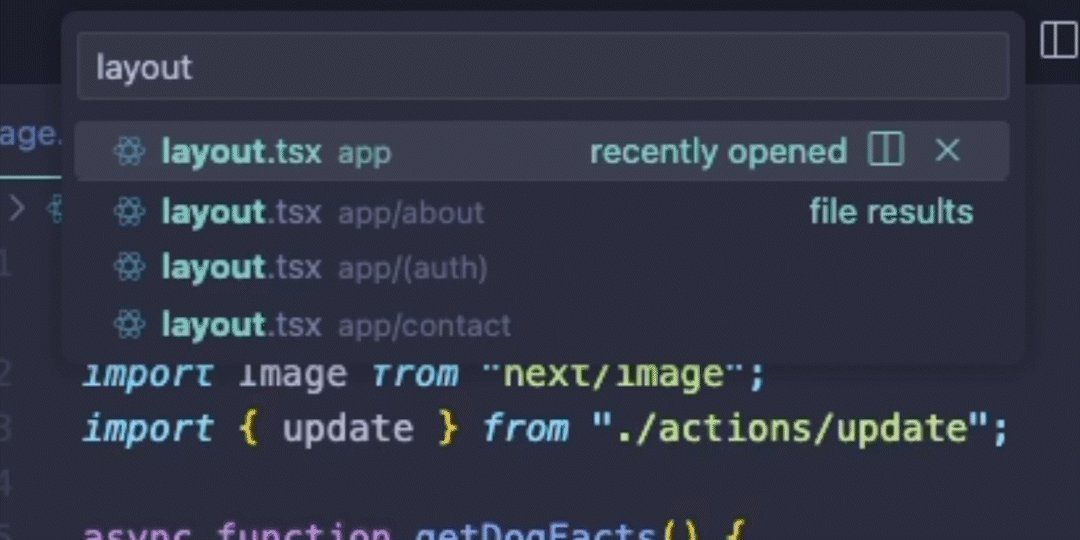
Open a Specific File

If you're moving back and forth between different files, do it quickly with this shortcut. Use CTRL + P to jump back into to a recently opened file, or search for one in particular using the search bar.
Cycle Through Open Files

When you've got a number of files open, leave your mouse on the mousepad and tab between them with ease using ALT + SHIFT + [ or ] (square brackets) to cycle through open files.
Go to Specific Line

Save yourself from repetitively going back and forth between lines, and jump straight to the line of your choice with CTRL + G. Once the pop-up opens, you can either enter the line you want to go to, or use F8 (or fn + F8 on Mac) to navigate directly to any errors or warnings within that file.
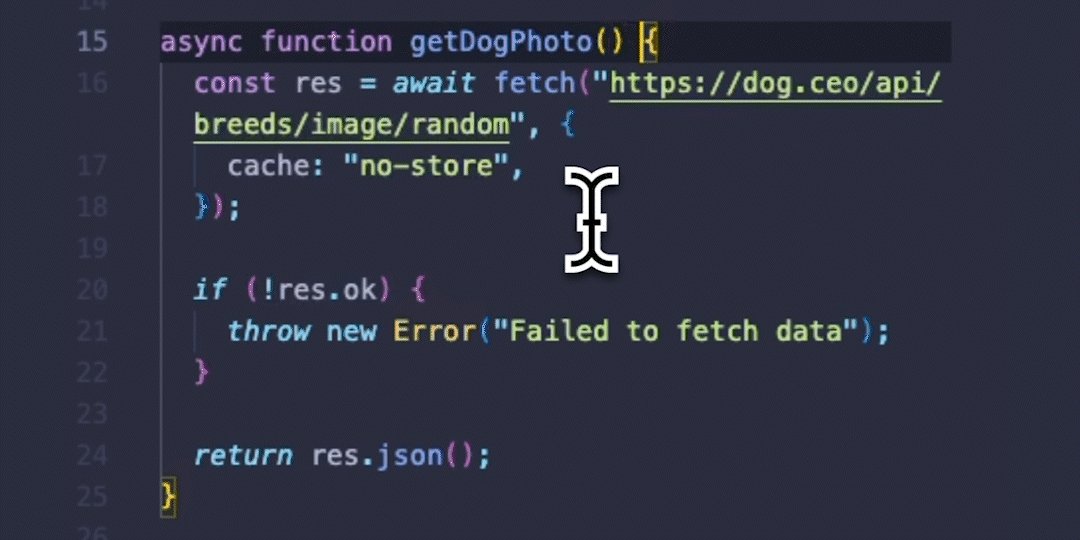
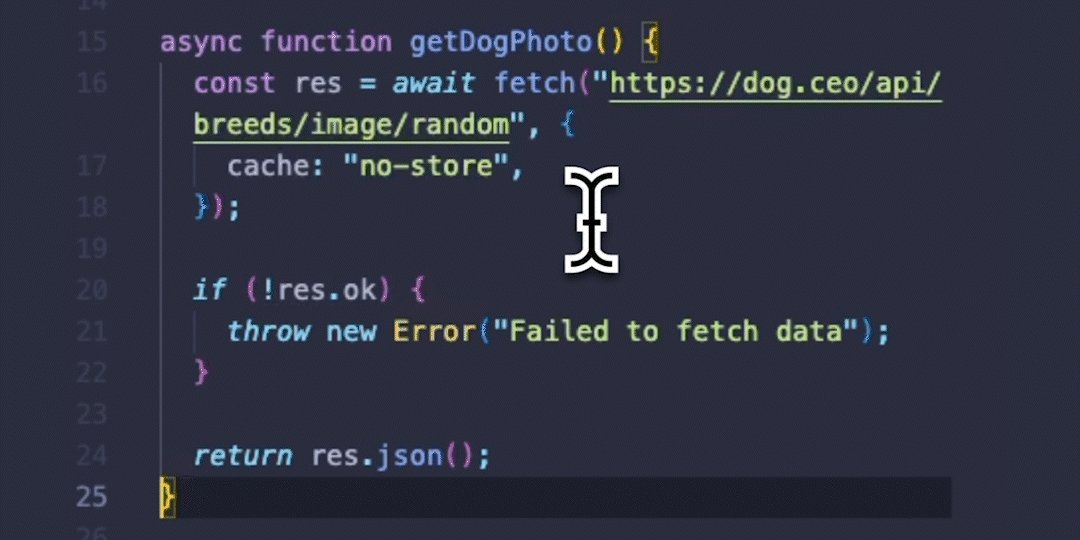
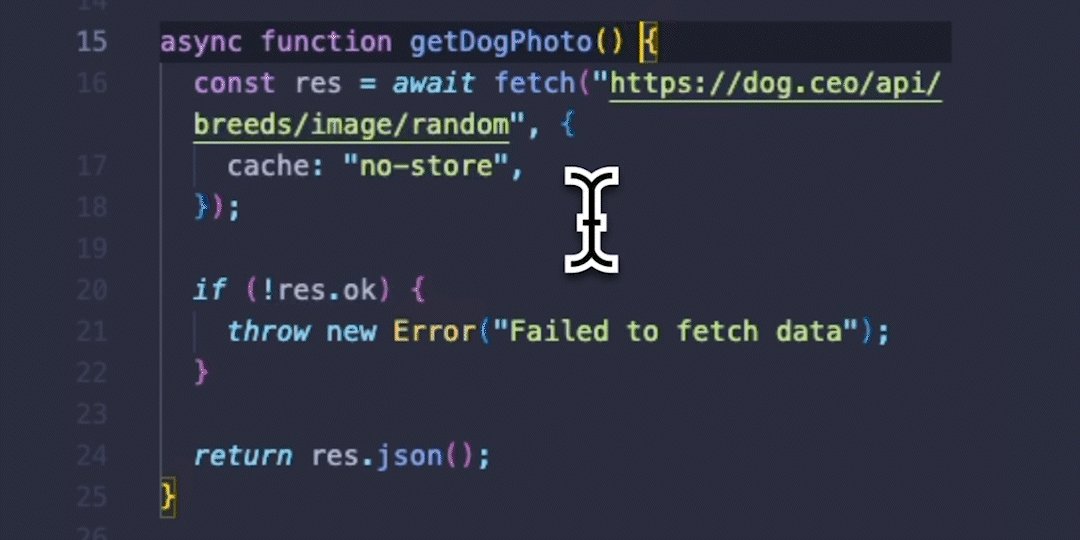
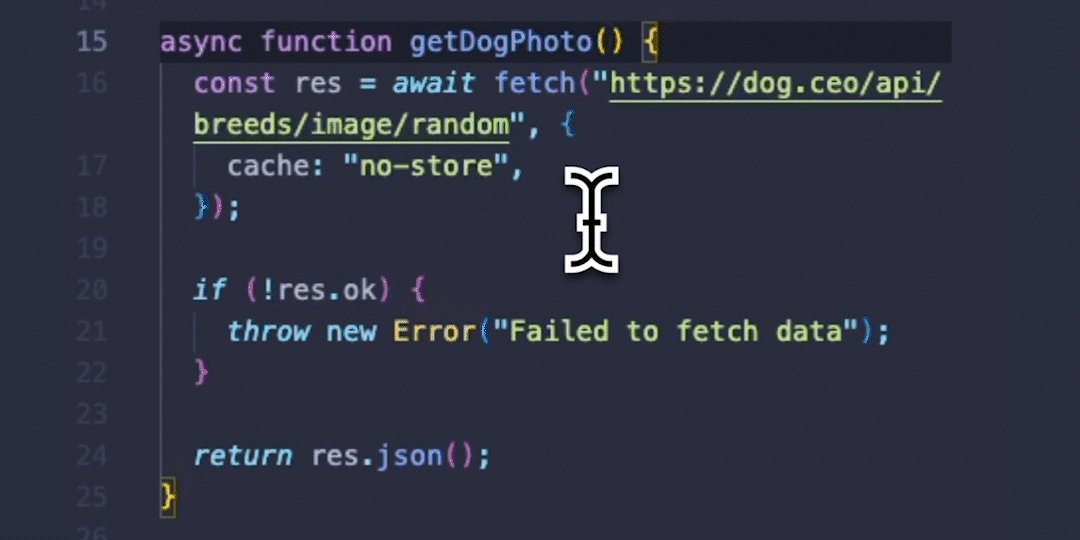
Find the Nearest Outer Brackets

Sometimes you get so deep into your code, you forget exactly where you are within the file. Get your bearings in an instant and find the nearest outer brackets using CTRL + SHIFT + \ (backslash).
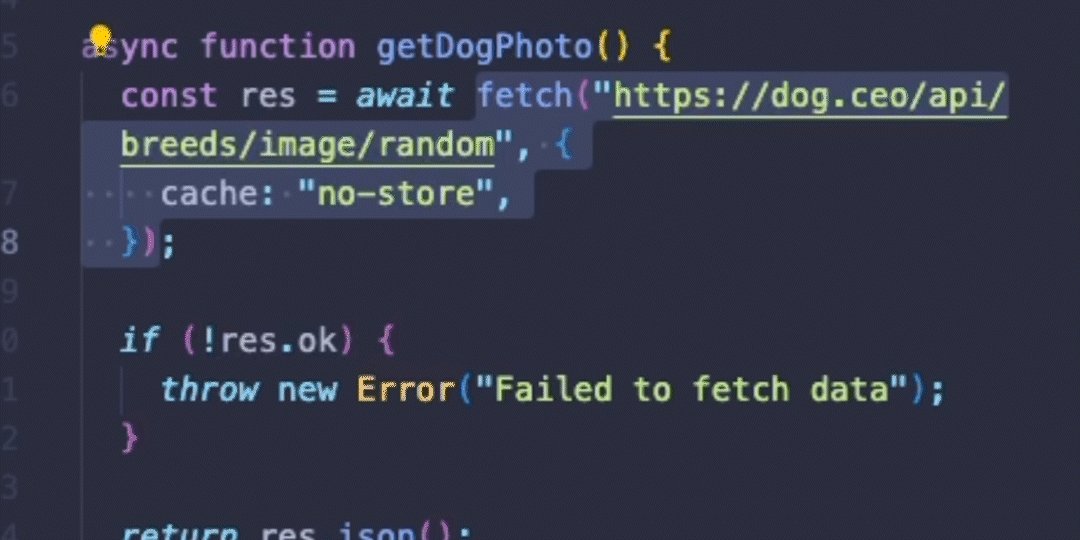
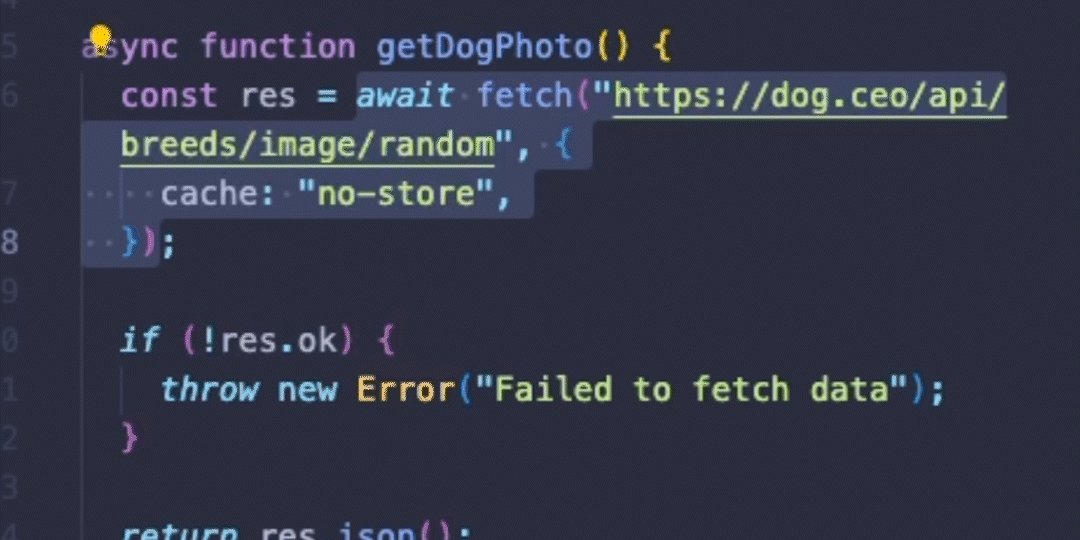
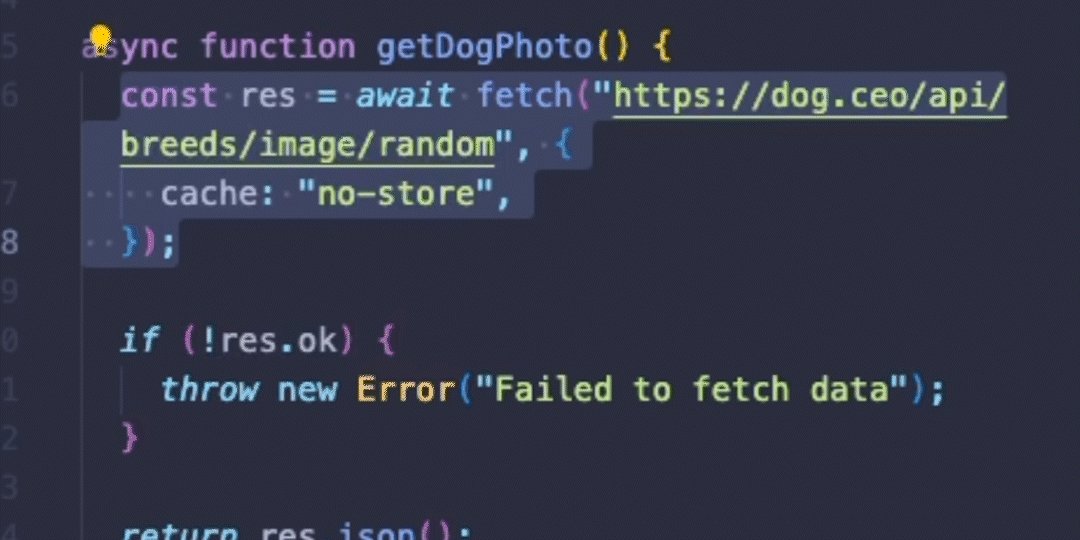
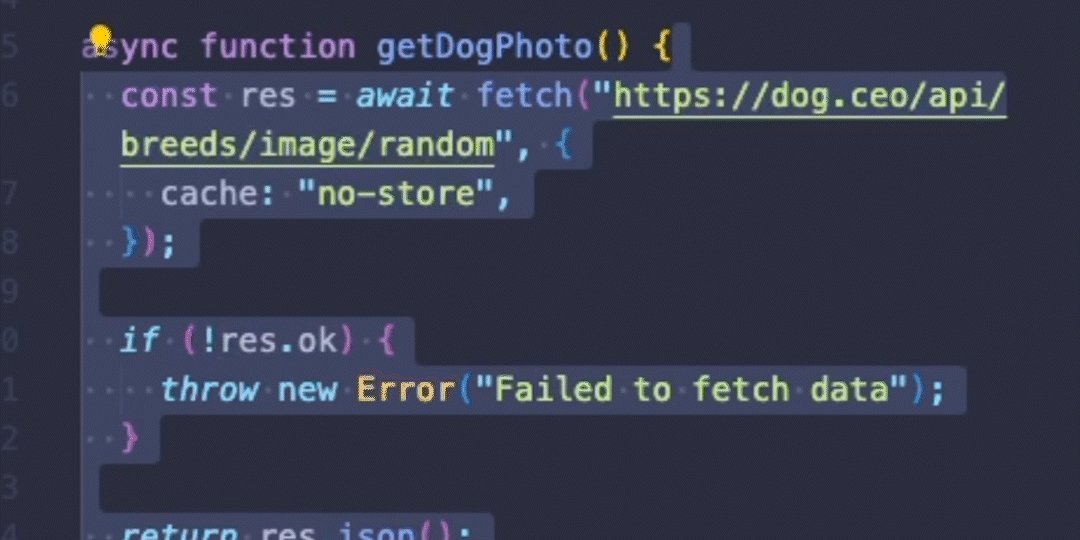
Expand or Shrink Selection

This one is often overlooked, but can be incredibly useful when you’re trying to select a large element or code block, and want to quickly expand it to include parent elements, or outer wrapping tags. Expand or shrink your existing selection by clicking SHIFT + ALT + Left or Right Arrows.
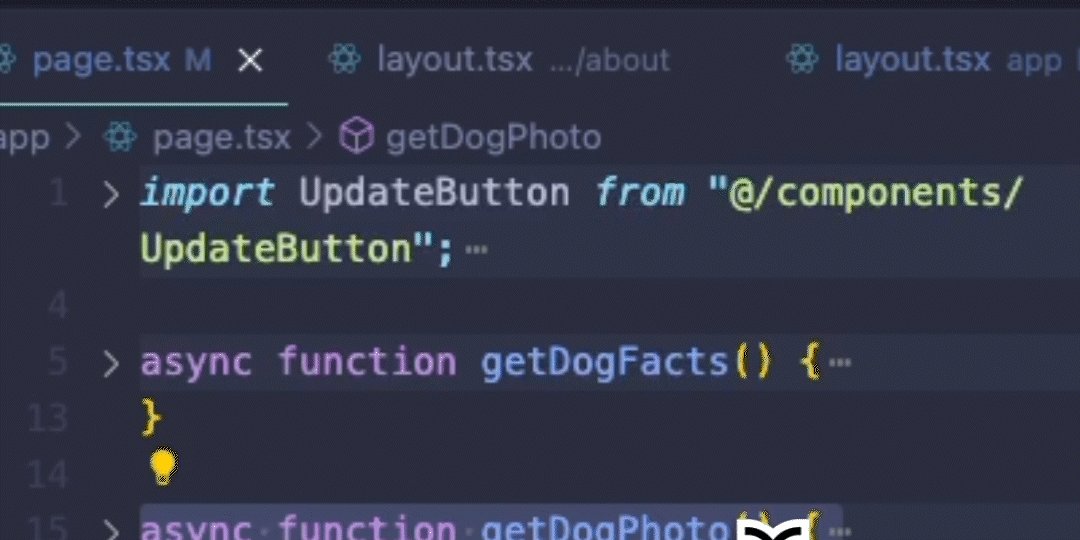
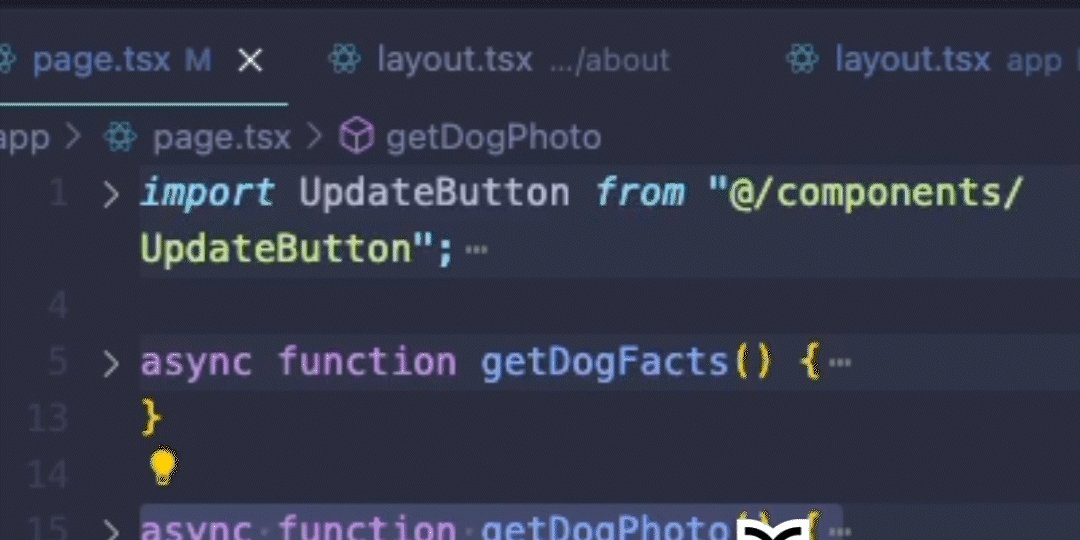
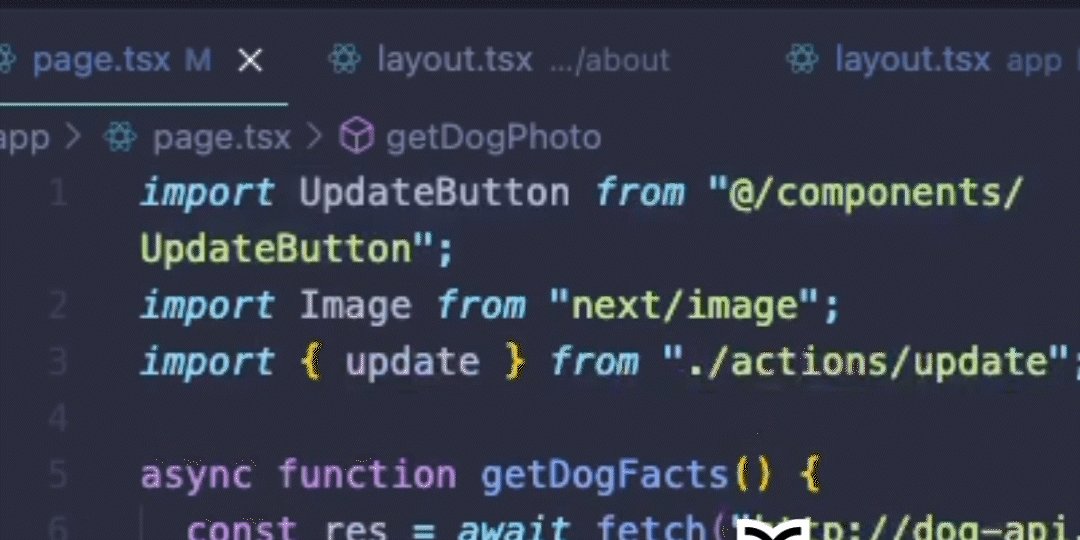
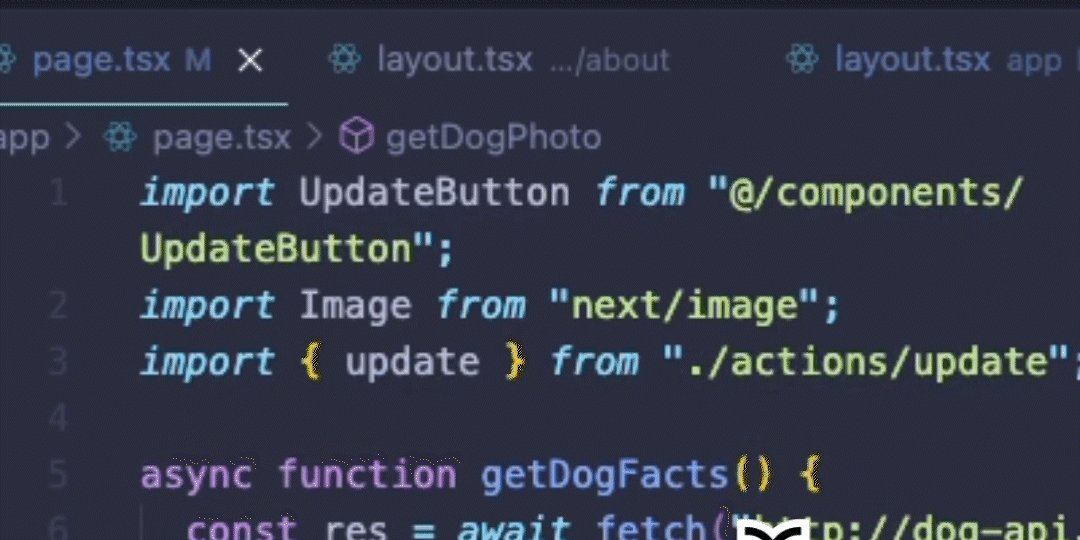
Fold or Unfold Regions and Subregions

De-clutter your IDE interface by folding up some code blocks every now and then. It’s super simple, too. All you need to do is press CTRL + ALT + [ or ] (square brackets) to fold or unfold the subregion.
Finally, go minimal and fold all regions using CTRL + K, then CTRL + 0 (zero), and unfold everything and use CTRL + K, then CTRL + J to expand all, though you might regret it if you’re in a long file, so go careful!
Summary
Hopefully you found these Visual Studio Code shortcuts useful, and find it easier than ever to navigate around your files.
Let us know your thoughts on socials, and share your favourite shortcuts with us for a shoutout in a future article!











