As a web developer, you're always investigating how to level up your skills and streamline your workflow. That's why we've gathered a collection of 10 innovative tools that are guaranteed to boost your productivity, enhance your coding abilities, elevate your projects, and, more importantly, prevent you from procrastinating by brewing a mug of café latte and proceeding to hunt down the very best “developer websites” (we’ve compiled those for you already).
Whether you need to transform your code into sensational visuals or simplify your browser testing process, these websites (or tools, or web apps, for that matter) are designed to help you work more efficiently and effectively. So dive deep into this game-changing toolkit and discover how these tools can take your development skills to the next level, helping you chart your way out from the competition. These are the top 10 developer websites in 2023
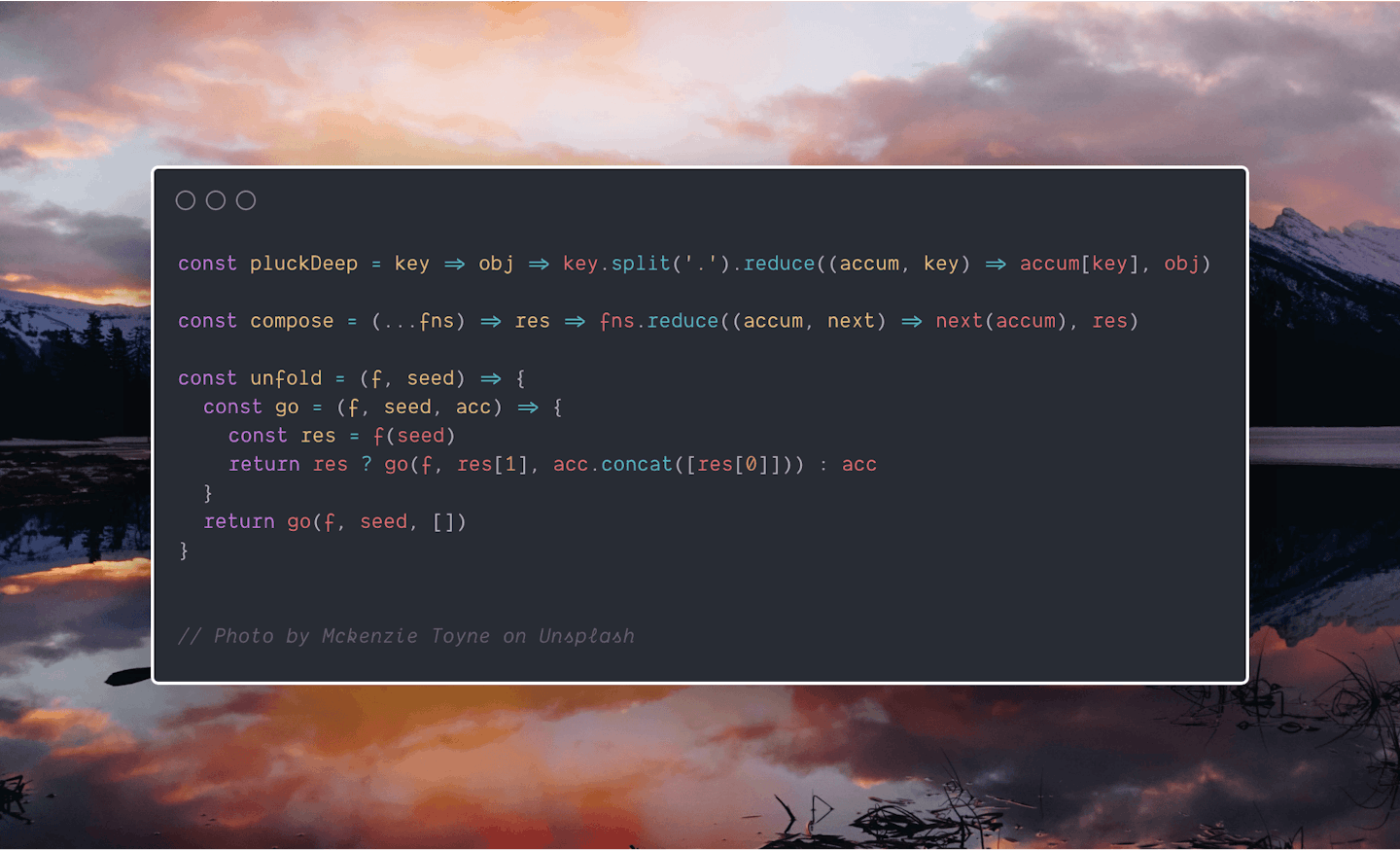
1. Carbon

Pricing: Free
Carbon is a unique online tool enabling developers to create and share impressive source code images. With Carbon, you can start typing or upload a file to the text area, and the platform will generate a visually stunning image of the code. It’s perfect for showcasing your coding skills on social media, blogs, or during presentations. No more unappealing code screenshots! Carbon makes your code look aesthetically pleasing, thus impressing your fellow developer and designer friends.
2. BrowserStack
Pricing: Single user: $29 monthly (Desktop) or $39 (Desktop and Mobile) | Team: $150 monthly
If you want to ensure that your application or website works flawlessly across different devices and browsers, BrowserStack is your tool. The site offers seamless app and browser testing on over 3000 real devices, so you don’t have to rely on unreliable emulators or simulators. With BrowserStack, you can give your users the best possible experience by showcasing your app or website across multiple devices and browsers.
3. Favicon
Pricing: Free
A favicon is a small but important piece of your website’s branding. It’s a tiny icon or set of icons that appear in the browser tab and bookmark bar when someone visits your website. Thankfully, creating a favicon has never been easier, thanks to favicon.io. This tool lets you quickly generate a favicon, whether from text, images, or emojis. With a vast selection of emojis, you can create a favicon that truly stands out, showcasing your website’s uniqueness.
4. CodeSandbox
Pricing: Free for experimenting and learning. | “Team Pro” = $15 per editor per month
If you’re a developer looking to supercharge your workflow, then CodeSandbox is the tool for you. This powerful cloud-based platform offers a range of features that streamline how you code and collaborate with others. With CodeSandbox, you’ll have access to their DevTools that let you create shortcuts to run any command. The platform also allows you to make up standardised dev containers and automate tasks such as starting development servers, linting, building, and working with database servers. CodeSandbox leverages the power of the cloud to make your coding tasks easier and more efficient. Give it a try and see how it can improve your workflow!
5. Random Image API
Pricing: Learner: $15 monthly | Developer: $39 monthly | Business: $119 monthly
Watch out — this tool might be the secret weapon certain social media personalities use to post so much hit-or-miss stuff. But if you’re a hard-working programmer (and not a social platform owner) and need a quick and easy way to generate random images for your placeholder or design needs, please consider using the Random Image API, which allows you to generate high-quality images in custom sizes and categories with just a few clicks. Whether developing a website, designing a mobile app, or creating marketing materials, the Random Image API can help you find exactly the image you require, which would be quite any image, to be honest.
6. Peppertype
Pricing: $399 monthly (3 users included)
If you are looking for an AI-powered platform to improve your content creation process and enhance your content marketing ROI, Peppertype.ai offers a comprehensive solution. The platform includes an intelligent text editor, Pepper Docs, that can seamlessly integrate with your preferred AI assistant. Additionally, Peppertype.ai provides a built-in SEO writing assistant to help you create search engine-friendly content. With this platform, you can ideate, create, distribute, and measure all aspects of your content in one place. This enables you to evaluate the effectiveness of your content marketing strategy.
7. Clearbit — Weekly Visitor Report
Pricing: Free
Clearbit’s Weekly Visitor Report allows you to gain valuable insights into who’s visiting your website. With this free report, you’ll receive a weekly dashboard of de-anonymised companies that are showing intent to visit your site. Identify hot new prospects weekly, prioritise outbound sales based on who’s visiting and ready to buy, and share this information with sales with just one click. Additionally, you can notify sales of high-intent activity from key accounts, speeding up the sales cycle by letting reps know when their key accounts are engaging with your site. Finally, you can understand traffic quality by channel, validating your marketing efforts and spending by identifying which channels send the right traffic to your site.
8. Smartmockups
Pricing: Free (1 user) | Pro: $14 monthly
With Smartmockups, you can easily create stunning product mockups online without needing any prior experience or skills. This mockup generator enables you to create professional high-resolution mockups right inside your browser, even on the go. You won’t have to spend hours learning how to use Photoshop, as Smartmockups provides an easy-to-use interface across multiple devices.
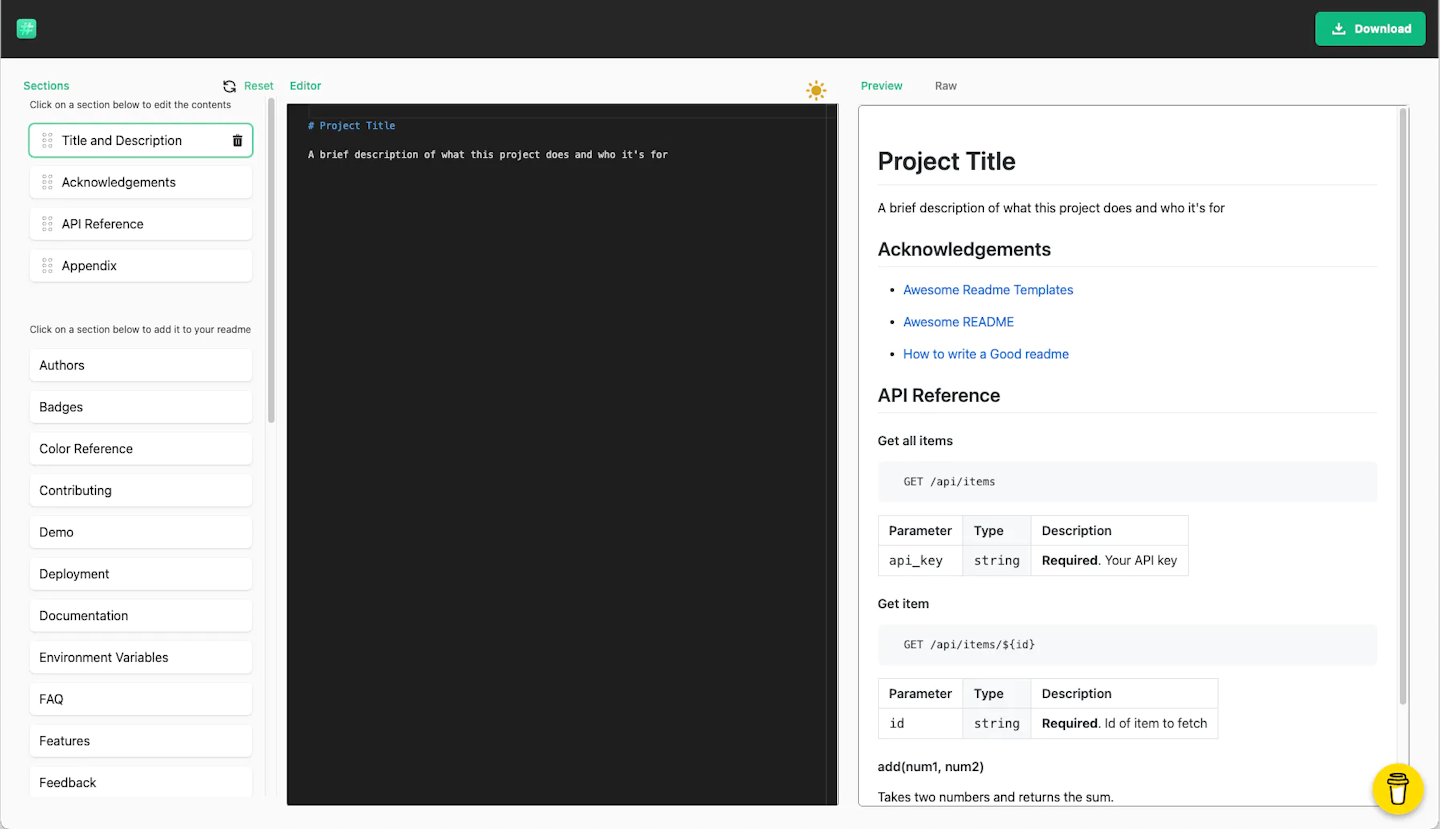
9. ReadMe

Pricing: Free
ReadMe is a tool that makes creating a README for your project easy. With their simple editor, you can quickly add and customise all the necessary sections for your project’s README file. This includes sections such as project summary, installation instructions, usage examples, API references, contributing guidelines, and more. ReadMe helps you create an interactive developer hub that allows others to use your APIs and gain visibility into API usage. Whether you’re a beginner or an experienced developer, ReadMe is the perfect tool to help you create clear and concise documentation for your project.
10. Coolors.co

Pricing: Free
A colour palette website is any tool that helps web developers choose harmonious and appealing colours for their websites — which is no easy feat, any programmer will reckon. Out of the lot, Coolors.co is one of the most popular ones. Coolors.co allows users to generate, customise, and save colour schemes (as in layout, not as in intrigues) based on various criteria, such as hue, saturation, brightness, contrast, and accessibility. Users can also browse and explore thousands of pre-made palettes other designers and artists created. It’s so fashionable that even companies with red-only logos rely on it.











