Welcome to this issue of the WeAreDevelopers Live Talk series. This article recaps an interesting talk by Maxim Salnikov who spoke about the development of native web apps.
What you will learn:
- Some pros and cons of web applications
- The most important steps to make your own web application
About the speaker:
Maxim Salnikov works as Developer Engagement Lead at Microsoft and hosts Oslo's biggest meetup communities about web and mobile development. Recently he spoke at the WeAreDevelopers JavaScript Congress about native web apps.
Why use the web as an app platform?
Maxim starts the talk with some benefits of web browsers.
The most important point is the fact that all of the modern browsers we use today, are extremely well built and therefore a perfect environment to run applications.
He also thinks the broad variety of available programming languages brings a lot of diversity and possibilities to the community, speaking of which is also extremely relevant.
You can reach out to like-minded people all around the world and support them, ask your questions or even contribute to another project.
On the other hand, he also mentions the tooling. There are super handy tools when it comes to developing with for example JavaScript on the web, just like GitHub Co-Pilot or intellisense.
But he also talks about some negative aspects. The most obvious of course is you’ll always need an active internet connection to run your web app, but also it will just work within the browser and not any underlying platform.
Maxim continues with some numbers from the PWA chapter of the Web Almanac 2021. 3.22% of origin web addresses are controlled by service workers. This maybe doesn’t sound like much but when taking into account that these serve almost a fifth (19.26%) of the world's internet traffic it’s huge.
Before looking further into what's available on a native web app basis, you should make sure to enable all the browser flags related to PWA. Otherwise, you would miss a feature because it’s not visible or available.
What’s available?
There are two criteria for a web application to be installable. First, you need a correctly formatted web app manifest and second, you also need to create a service worker with a fetch-handler.
Afterward, you can start by providing some shortcuts. For this just edit the web manifest (site.webmanifest) using the property name “shortcuts''. With this, you can provide a name for a particular menu item and exact action.

When talking about applications one obvious point is how to launch it. For example, for a one-page application you can create a launch-handler in the web manifest like this:

If you want to redirect to an existing instance, you can do this in the main.js file by editing it like this:

For more information regarding the launch-handler follow this link.
Now let’s talk about how the application will look in the environment, also called windowing.
For the main window mode, there is a property called “display” in the web manifest. There is also one called “display-override” for newer browsers that support some extra functions.
If you want to put some pieces of your UI directly into the title bar you can use the property “windows-control-overlay”. This way you can use 100% of the window for your application.

You can look up more functions here.
Maxim states that the tabbed experience is still a bit buggy. But the basic idea of it is wonderful and we should look out for more advances in this area and wait for a more stable version of this.
Next, let’s talk about some outbound integrations.
First, we have the web share API. It’s quite a mature one as it has been in development for a few years now. The goal here is to just invoke the native dialog, at this stage, we don’t care how it looks as it will have a different style depending on the browser you are using. You will need the following properties to share a link and text:

Learn more about web-share by following this link.
In the case of the contact picker API, you can also use one natively to get access to contacts from a certain address book. Here is an example for handling this use-case in the main.js file:

To further investigate the contact picker API, follow this link
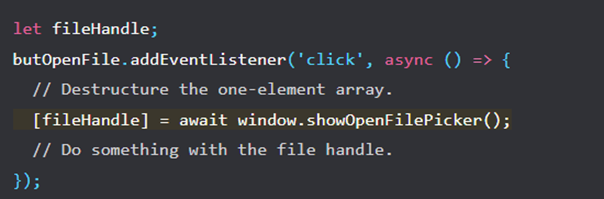
The idea of getting some access to file systems straight through the JavaScript code isn’t new but with a most recent API, this is easier than ever. Of course, there will be an extra permission request but after all, you will get access to the file system of your device natively and perform both read and write actions. Integrate it into your main.js as follows:


Here is the link for more information.
Now let’s take a closer look at inbound integrations or how the application can be invoked by the OS.
First talk about declarative link capturing. This is quite like the launch-handler and lets us choose if we want to launch in a new window or an existing one. You can do this by editing your web manifest:

To take a closer look at link capturing go to this site.
To choose where to launch an URL you need a handler for that as well. Look at the documentary to learn how to successfully implement one into your application.
The next logical step would be to declare your app as a handler for the files it can create and process (as seen in the file-system-access section). To make this possible you can add a file handling API. Here is the link to the documentary
After that look into the share target API. It allows your app to declare itself as a web share target, which can receive shared content from either the API or system events.
Regarding notifications, you can use the Badging API. It blends perfectly in with the environment and therefore is a subtle way to notify the user about new activities that might require attention. Look it up under this link.
Lastly, you can add some useful background services to your app like background sync or push messages. Follow this link to find those who fit your needs
After looking at all these possibilities that are offered by native web apps nowadays one can assume that we are finally there and can run everything natively. Although Maxim points out that there are some areas in which we are still behind, the direction is clear.
Thank you for reading this article. If you are interested in hearing Maxim Salnikov himself you can do so by visiting Free Developer Talks & Coding Tutorials | WeAreDevelopers.
