News and Articles

WeAreDevelopers LIVE WebDev Day is on Wednesday, 18/11/2024. Learn about Design-first APIs for UI components, the JavaScript event loop, the Secret sauce behind pattern matching and Vision for websites as well as win a chance to take part in the CODE100 finals next year.
To get you in the mood, here are some web dev topics on top of people's minds:
Chrome got some upgrades, like an AI driven history search - something I always liked in Firefox. Umar Hansar has info on new performance features in DevTools and Dave Rupert dove deep into the Performance Monitor Panel. Max Stoiber has a good reminder that developer tools are different than tools for any other profession. As the former TPM of Edge DevTools, I have to agree, we're not an easy audience to work with. Adrian Roselli has a good guide on things to do before asking “Is This Accessible?”, Caro Sotillo Silva helps you navigate the European Accessibility Act (EAA) and Geoff Graham did a detailed write-up of Sara Soueidan's amazing "The other C in CSS" talk, covering the intersection of Accessibility and CSS. Matthias Endler complains about a lack of browser diversity in The Dying Web but that's only part of the problem. Web content being indexed by AI could soon be stale as websites (understandably) restrict crawler bots and even big websites opt out of Apple Intelligence training. One lone fighter is the Wayback Machine trying to solve linkrot, so let's show the humble link some love. Cal Paterson explains that being on The Semantic Web is easy and worth the bother and Mark Nottingham has ideas what RSS needs to be hot again. And, there are new bits in ECMAScript 2024, and it even gets an extra stage!
Quick Trick

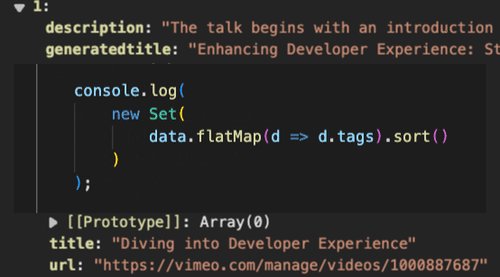
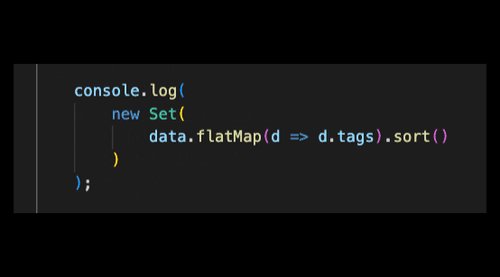
flatMap() makes it simple to get nested properties from an array of objects. You can then sort the results and make them unique using Set(). Check it out
Code and Tools
Michael Novotny shows what’s new in React 19 and Hristo Totov explains Async Handling in detail. If you're bored, you can also implement React from scratch. Did you know you can compress web pages using WebP to get around GitHub pages not supporting Brotli? Also, Leila Clark says you shouldn’t store large files in Git.
In CSS land, the ever busy bee Ahmad Shadeed has a tutorial on CSS display contents, and Ryan Mulligan went all Beastie Boys and called CSS @property the New Style which kicked off a hackernews thread, so before diving deep it might be good to check the MDN article to know more about it. Bramus shows how to get more :nth-child() selections control using the S syntax and Keith Clark created pseudo-boolean CSS custom properties. Chris Coyier adds backgrounds to the Box Model and Corbin Crutchley explains why CSS-in-JS is slow.
When it comes to accessibility, Eric W. Bailey explains basic keyboard shortcut support for focused links, because removing keyboard focus outline is like hiding the mouse cursor, there is a difference in activating buttons via Enter or Space and
there's a solution to the debate if form labels should be wrapped or separate.
On the JavaScript side of things, learn from Alex Harri how the clipboard stores different data types, what Intl.Segmenter might be about, get to know the top 6 JavaScript errors or follow a complete guide to beginning with JavaScript.
Some tools for you:
- After Effects Expressions - lists them all with editable demo code
- CSS Compatibility. is a VS Code extension to show support inline
- srcbook - interactive environment for JavaScript and TypeScript
- Chroma.js - for all kinds of color conversions and color scales.
- A Node and Command Line Tool to Find Obsolete HTML
- style-observer - a MutationObserver for CSS
Events

Join us in Cologne @ ctwebdev.de
Talks and Videos

Cleyra Uzcategui gives a high level overview of what you can get excited about in the User Interface space and look out for on the web platform for CSS and HTML.
Other videos and talk write-ups of note:
Markus Over - Developing the Rich Text Editor for DeepL.com (31m)
Eckhardt, Stemmildt - Why HTMX is crushing React, Vue & Svelte (30m)
Sascha Lehmann - View-Transition-API: Gamechanger for hybrid apps (25m)
Work and Jobs
Here's a reminder to learn and hire for web standards, reasons why your company needs Junior devs, a tech promotion algorithm (add pinch of salt here), a celebration on how to make $1 million on GitHub Sponsors and a primer on how to fix a Chrome bug as a First-Time Contributor. And, by 2026 Europe might make all salaries public is this good or bad in your book(s)?
Procrastination Corner / Wonderful Weird Web
- Web Design Museum shows the old web whilst SpaceHey reaches 1M users
- Google Maps UX: India Conundrum - where the streets have no names 🎶
- Graphs - can you guess the dataset?
- Rude Captcha - as AI can't be naughty, is this the ultimate human test?












