In today's fast-paced digital world, time is of the essence, and productivity is key. As a developer, having the right tools at your fingertips can make all the difference. That's why we've put together a list of the top Chrome extensions for developers that can help you streamline your workflow and boost your productivity. From colour pickers and code editors to bug trackers and QR code generators, these extensions cover a wide range of functions that are essential for developers.
So whether you're a seasoned developer or just starting, read on to discover some of the most useful extensions that can take your development game to the next level.
1. J2TEAM Security

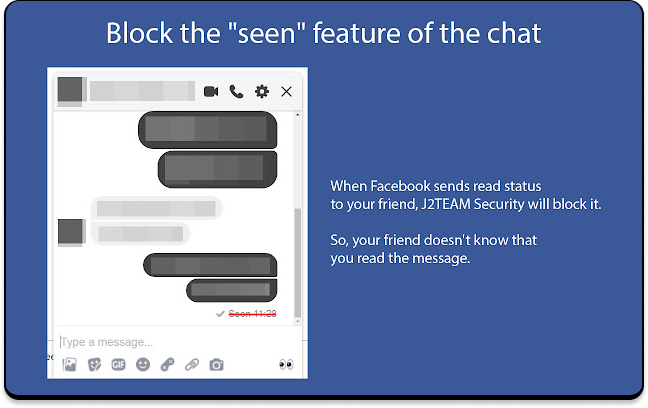
In today's digital age, cybersecurity has become a crucial aspect of web development. J2TEAM Security is a powerful Chrome extension that can help developers protect their online accounts from potential security breaches. This extension monitors your accounts for any suspicious activities and alerts you immediately. It also provides security tips and recommendations to help you strengthen your account security. With J2TEAM Security, you can rest assured that your online accounts are protected from unauthorised access, which is essential for developers who work with sensitive data and confidential information.
2. Stylus
Any developer should have a good understanding of the design aspect of web development. Stylus is a Chrome extension that allows you to customise the appearance of any website by injecting your own CSS stylesheets. This extension is incredibly versatile and can be used to modify the style of any website, whether it's your own or someone else's.
With Stylus, you can easily experiment with different design ideas and create unique website layouts that stand out from the rest. One of the best things about Stylus is that it supports a wide range of CSS preprocessors, including SASS, LESS, and SCSS. This makes it an excellent tool for developers who want to streamline their CSS workflow and write more efficient code. Overall, Stylus is a must-have extension for developers who intend to take their design skills to the next level.
3. LanguageTool

As a developer, it's important to communicate effectively, and that means having correct grammar and spelling. That's where the Grammar & Spell Checker—LanguageTool Chrome extension is practical. This tool helps you avoid embarrassing mistakes in emails, code comments, and other written communication.
LanguageTool is an open-source grammar and spell-checking tool that uses advanced algorithms to find mistakes that other spell-checkers miss. The extension works seamlessly with text fields on web pages, highlighting errors and providing suggestions for correction. The tool is especially useful for non-native English speakers who want to strengthen their writing skills or for developers who work on multilingual projects.
4. CSS Peeper

CSS Peeper is a powerful Chrome extension that allows developers to inspect and extract CSS code from any website. With just a few clicks, this tool lets you explore the underlying styles of a webpage and identify the specific CSS rules that are responsible for its appearance.
One of the standout features of CSS Peeper is its ability to generate colour palettes from any website. With a single click, you can extract all the colours used on a page and save them as a palette for future reference. This is especially useful for designers who need to match the colour scheme of a website to other branding elements.
Another useful feature of CSS Peeper is its ability to export CSS code as an SCSS, SASS, or LESS file. This makes it easy to copy and paste styles into your own projects, saving time and ensuring consistency across your codebase.
All in all, CSS Peeper is an essential tool for any developer or designer who needs to work with CSS on a daily basis. Its intuitive interface and powerful features make it a must-have extension for anyone working on web development projects.
5. Fonts Ninja
Fonts are a crucial element in web design, and finding the right one can be a challenge. That's where Fonts Ninja comes in, a Chrome extension that makes it easy for developers to identify, preview, and download fonts.
With Fonts Ninja, developers can easily identify fonts used on any website, including Google Fonts, Typekit, and others. They can also preview how the font would look on their website, and even download it for future use. Fonts Ninja also has a unique feature that allows developers to match the colours used in the font with other elements on the page.
Another great feature of Fonts Ninja is its ability to generate a stylesheet with all the selected fonts. This feature saves developers time and effort, as they don't need to manually create a stylesheet for each font they want to use.
6. React Developer Tools

React Developer Tools is a Google Chrome extension designed to help developers debug and inspect React component hierarchies in their web applications. One of the most significant benefits of using React Developer Tools is that it allows developers to see the hierarchical structure of their React components, which is incredibly helpful in identifying and resolving issues. Additionally, this extension provides developers with detailed information about each component, including its current state and props.
Overall, React Developer Tools is an indispensable extension for any developer working with React. It offers powerful debugging and inspection capabilities that help developers create high-quality, performant web applications with ease.
7. Picture-in-Picture
The Picture-in-Picture - floating video extension is an incredibly useful tool for developers who frequently watch video tutorials or lectures while coding. With this extension, you can detach the video player from the web page and move it to a corner of your screen, allowing you to continue watching the video while also working on your code.
One of the great benefits of this extension is that it supports multiple video sites, including YouTube, Vimeo, and Dailymotion. It's also highly customizable, with options to resize the video player and adjust its opacity.
Another valuable feature of this extension is the ability to pause and resume the video without having to switch back to the original tab. This is especially helpful when you need to pause the video to try out what you just learned in your code editor.
8. Autofill

Autofill is a must-have extension for developers who frequently fill out online forms. This extension is designed to automatically fill in forms with your information, making it a confirmed time-saver. It works by storing and recalling data that you've previously entered, like your name, address, email, and phone number.
One of the key benefits of Autofill is its ability to eliminate the need to repeatedly enter the same information. This can be especially useful for developers who work with multiple clients, each with its own set of data requirements. By using Autofill, you can quickly and accurately fill out forms without having to manually input the same data over and over again.
Another advantage of Autofill is its ability to ensure accuracy. Since it stores your information, there's no need to worry about typos or misspellings. This can be particularly helpful when dealing with sensitive data like credit card numbers, where even the smallest mistake can have serious consequences.
Finally, Autofill is a simple and easy-to-use extension that requires minimal setup. Once installed, you can quickly and easily configure your settings to automatically fill in the fields you choose. It's a small but powerful tool that can help streamline your workflow and save you time and frustration.
9. Lighthouse

Lighthouse is a powerful extension that can help developers optimise their websites and improve their web performance. It's an open-source tool that runs a series of audits against web pages, checking their performance, accessibility, and more. The results of these audits can be used to identify and address issues that may be affecting the website's overall performance.
With Lighthouse, developers can easily identify the issues that are causing their web pages to load slowly or perform poorly. The extension provides detailed reports that highlight the areas where the website needs improvement, and it offers suggestions on how to address these issues.
One of the most valuable features of Lighthouse is its ability to simulate different network conditions, such as slow 3G or 4G connections, so that developers can see how their website performs under different circumstances. This can help them identify areas where the website may be slowing down and take steps to improve its performance.
10. ColorZilla

ColorZilla is a popular browser extension that is a must-have tool for web designers and developers. With ColorZilla, you can quickly get the hex code, RGB code, and even the name of any colour on a webpage by using its eyedropper tool. You can also create a colour palette from selected colours and save it for future use.
One of the most useful features of ColorZilla is its CSS Gradient editor, which generates the CSS code for your gradient. This feature alone saves a lot of time for developers who often have to manually create the CSS code for gradients.
In summary, ColorZilla is an invaluable tool for web developers and designers. With this extension, you can easily create and customise your website's design elements and save a lot of time in the process.
11. Marker.io
Marker.io is a visual bug-reporting tool that helps developers identify, capture and resolve website issues faster. With this Chrome extension, users can easily take screenshots, annotate them and report bugs directly from their web browser. The tool also integrates with popular project management and bug-tracking systems, such as Jira, Trello, GitHub, and more.
One of the most valuable features of Marker.io is its ability to streamline the bug-reporting process. Instead of spending time writing detailed bug reports, developers can simply highlight and annotate the issues they come across. This can save valuable time and make it easier for other team members to understand the problem and start working on a solution.
Another benefit of Marker.io is its ability to improve communication among team members. With this tool, developers can easily share screenshots and bug reports with other team members, who can then provide feedback and collaborate on a solution. This can help speed up the development process and ensure that everyone is on the same page.
12. Responsive Viewer
Responsive Viewer is a Chrome extension that allows developers to test their web designs in various screen sizes. With just one click, developers can toggle between different screen resolutions and see how their designs adapt to different devices. This tool helps developers ensure that their websites are responsive and provide an optimal user experience across all devices.
The value of Responsive Viewer lies in its ability to save developers time and resources by eliminating the need to manually test websites on multiple devices. It also helps catch any design inconsistencies or issues that may arise on certain screen sizes.
13. WhatRuns

WhatRuns is an essential tool for developers who want to know what technologies are being used on a website. With this Chrome extension, users can easily see the list of technologies used on a website, including analytics tools, advertising networks, and content management systems.
In addition, WhatRuns allows users to find similar sites to the one they are currently viewing, helping them discover new ideas and gain inspiration for their own projects. The extension also provides insights into the site's traffic and popularity, giving developers a better understanding of their competition.
WhatRuns can save developers time and effort by quickly providing valuable information about a website's technology stack, as well as helping them stay up-to-date on the latest trends in their field. This makes it a valuable tool for anyone working on web development or digital marketing projects.
14. ChatGPT for Google
ChatGPT for Google is a browser extension that brings the power of OpenAI's GPT technology to the Google search bar. With this extension, users can ask natural language questions and receive instant answers, making research more efficient and convenient. Additionally, the extension's ability to generate human-like text can be useful for generating content or writing automated responses. Overall, ChatGPT for Google is a valuable tool for anyone who wants to streamline their research process and improve their productivity.
READ MORE: Best ChatGPT-4 Extensions For Developers
15. Bitly

Bitly is a URL-shortening service that allows users to create short, customised links for easier sharing on social media platforms and other online channels. With the Bitly Chrome extension, developers can quickly generate short links and track link performance directly from their browsers. This extension also includes a QR code generator, making it easy to create scannable codes for offline marketing materials. Additionally, Bitly offers detailed analytics to help developers better understand their audience and track the success of their campaigns. Overall, the Bitly Chrome extension is a valuable tool for developers looking to streamline their link-building and tracking processes.
16. Promptheus 🚀
Promptheus is a useful extension for developers who want to quickly and easily chitchat with their team members or clients without having to switch between different applications or platforms. With Promptheus, developers can start a conversation from within their browser and chat with anyone with a Promptheus account. This extension offers a range of features such as chat history, file sharing, and more. One of the main benefits of using Promptheus is the ability to keep all communication related to a project in one place, making it easy to reference later on. This can save a lot of time and improve productivity by reducing the need to switch between different tools and applications.
READ MORE:











