Rainer Stropek
Leveraging Server-Sent Events (SSE) for Efficient Data Streaming in UI Development
#1about 6 minutes
The core problem of long-running HTTP requests
A simple demo illustrates poor user experience when a backend operation takes several seconds to complete, leaving the UI unresponsive.
#2about 6 minutes
Manually streaming data with HTTP chunks
Learn how to send partial responses from a Node.js server using `response.write` and process them on the client with `ReadableStream` and `TextDecoder`.
#3about 7 minutes
Introducing the Server-Sent Events protocol
The SSE protocol simplifies streaming by using a `data:` prefix and the browser's built-in `EventSource` API, which also handles automatic retries.
#4about 4 minutes
Using named events for structured messages
The SSE protocol supports sending named events using the `event:` key, allowing for more structured communication handled by specific event listeners on the client.
#5about 5 minutes
Ensuring reliable delivery with message IDs
Implement robust streaming by using the `id:` field in SSE messages, which enables the client to automatically send a `Last-Event-ID` header upon reconnecting.
#6about 7 minutes
Why SSE is relevant again because of OpenAI
OpenAI's streaming API uses Server-Sent Events extensively, leading to a resurgence of the technology for building real-time AI applications.
#7about 6 minutes
Building a streaming client for the OpenAI API
A practical demo shows how to use the OpenAI SDK, which abstracts SSE into a `for await` loop, and then stream the results from your server to the client using SSE.
#8about 12 minutes
Q&A on SSE implementation and best practices
Discussion covers topics like connection timeouts, keep-alive messages, server scalability for many connections, and use cases beyond text streaming.
Related jobs
Jobs that call for the skills explored in this talk.
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

05:56 MIN
Streaming data to web clients with SSE
Development of reactive applications with Quarkus

02:14 MIN
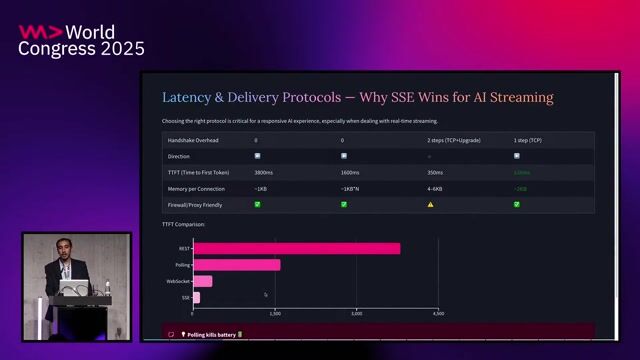
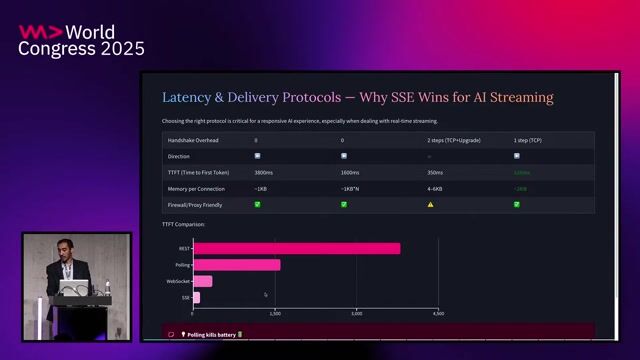
Comparing SSE, WebSockets, and polling for real-time data
Streaming AI Responses in Real-Time with SSE in Next.js & NestJS

01:24 MIN
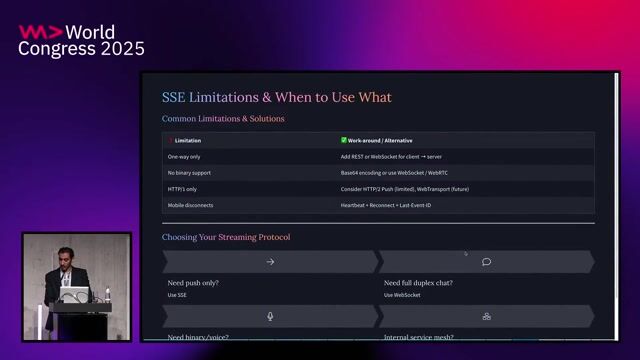
Understanding SSE limitations and its key benefits
Streaming AI Responses in Real-Time with SSE in Next.js & NestJS

02:16 MIN
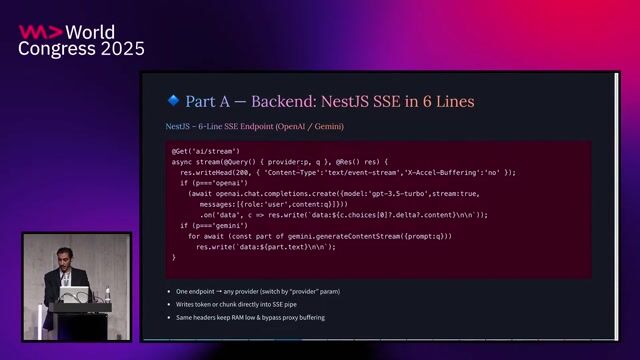
Implementing an SSE endpoint in NestJS for AI streaming
Streaming AI Responses in Real-Time with SSE in Next.js & NestJS

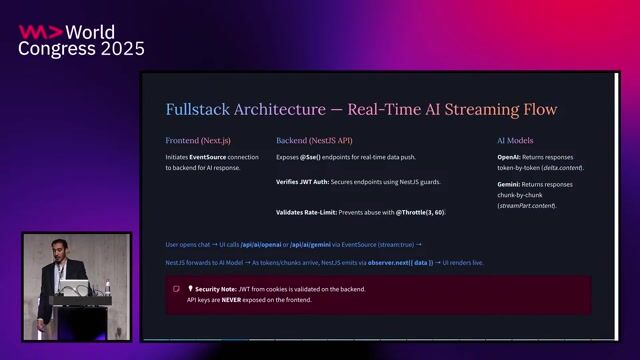
03:58 MIN
A full-stack architecture for streaming AI responses
Streaming AI Responses in Real-Time with SSE in Next.js & NestJS

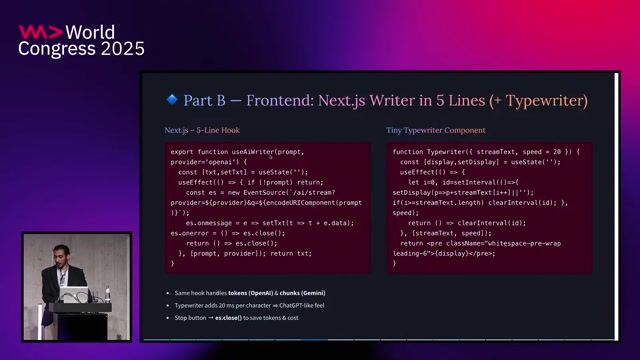
02:15 MIN
Consuming SSE streams in Next.js with EventSource
Streaming AI Responses in Real-Time with SSE in Next.js & NestJS

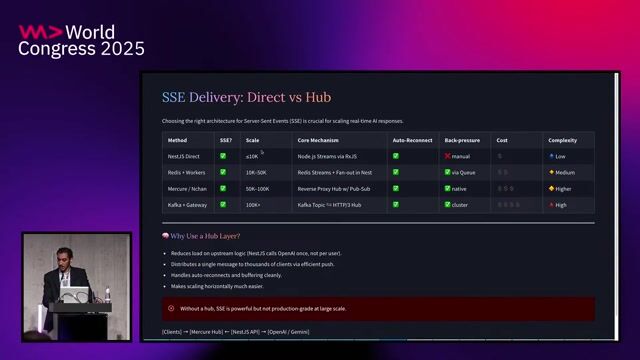
02:18 MIN
Scaling SSE applications for thousands of concurrent users
Streaming AI Responses in Real-Time with SSE in Next.js & NestJS

04:18 MIN
Why modern applications adopt event streaming
Event Messaging and Streaming with Apache Pulsar
Featured Partners
Related Videos
 29:54
29:54Streaming AI Responses in Real-Time with SSE in Next.js & NestJS
Ahmed Megahd
 40:24
40:24Snappy UI needs no Single-Page Application
Clemens Helm
 14:44
14:44Catching up on the basics you don't really need that much code
Chris Heilmann
 57:23
57:23Exploring the Latest Features of .NET and C# by Building a Game
Rainer Stropek
 30:36
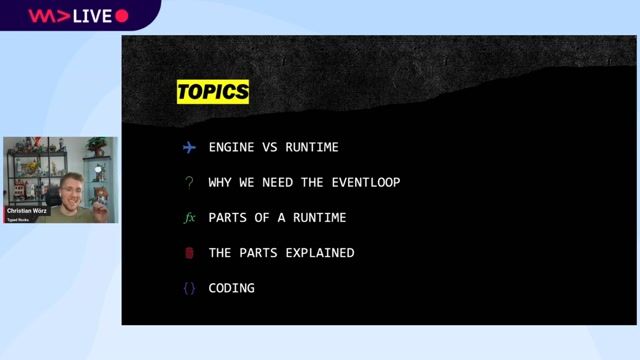
30:36The Eventloop in JavaScript - How does it work?
Christian Woerz
 21:35
21:35Build UIs that learn - Discover the powerful combination of UI and AI
Eliran Natan
 1:03:27
1:03:27The Fundamentals of Online Video
Phil Cluff
 34:34
34:34Vision for Websites: Training Your Frontend to See
Daniel Madalitso Phiri
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript

Client Server
Charing Cross, United Kingdom
Remote
£150-180K
C++
Microservices



Client Server
Charing Cross, United Kingdom
Remote
£80K
CSS
React
JavaScript
+5


Client Server
Burnham, United Kingdom
Remote
React
TypeScript
React Native
Agile Methodologies
+2

SSE plc
Portsmouth, United Kingdom
£61-72K
Network administration

SSE plc
Reading, United Kingdom
£61-72K
Network administration