Clemens Helm
Snappy UI needs no Single-Page Application
#1about 1 minute
How SPAs came to dominate frontend development
Modern frontend development has become synonymous with frameworks like React and Angular, shaping developer identity and career paths.
#2about 8 minutes
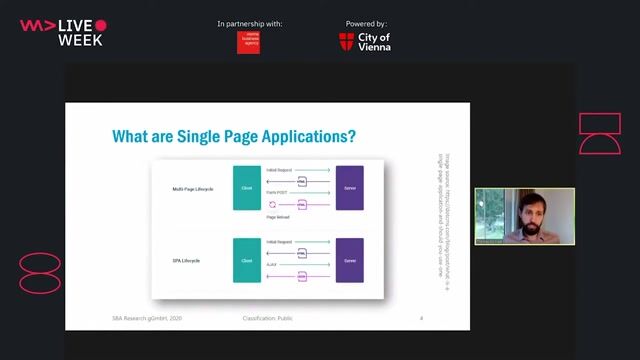
The evolution from server rendering to AJAX
Web development moved from full-page reloads to asynchronous updates with AJAX, which improved user experience but introduced complexity like callback hell.
#3about 10 minutes
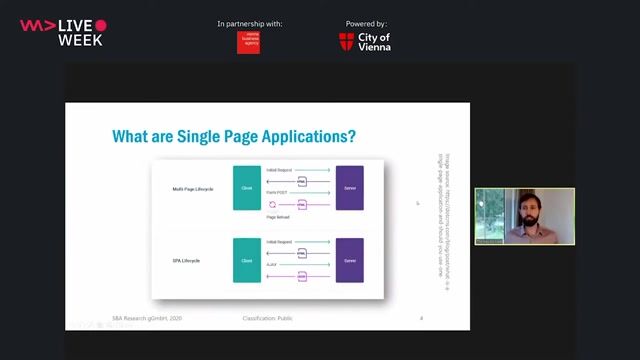
The rise and trade-offs of single-page applications
SPAs offer fast navigation and offline capabilities but create challenges with large bundles, SEO, complexity, and memory leaks.
#4about 3 minutes
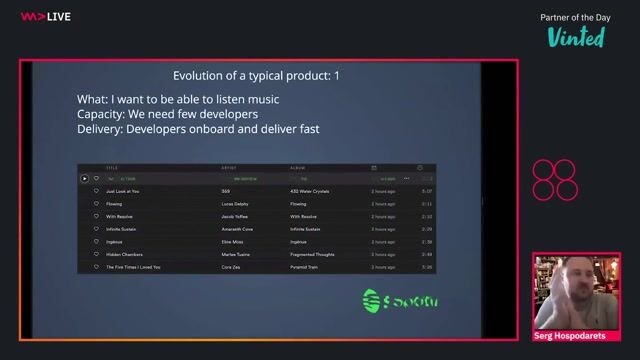
Demonstrating a snappy UI without a single-page application
A task list application demo shows how to achieve a highly interactive user experience without a full page reload.
#5about 7 minutes
How Turbo Frames work under the hood
The demo works by having the server return HTML snippets wrapped in `turbo-frame` tags, which a small JavaScript library uses to update the DOM.
#6about 4 minutes
The benefits of a server-centric interactive approach
Using a server-driven approach like Turbo Frames results in faster initial loads, less complexity, and centralized application logic.
#7about 1 minute
Identifying the right use cases for SPAs
Single-page applications are the right choice for applications requiring rich interactivity, complex state management, or offline support.
#8about 3 minutes
When to use alternatives to single-page applications
Server-rendered approaches are ideal for page-based applications like e-commerce sites where fast initial loads and SEO are critical.
#9about 2 minutes
Choosing the right tool and managing architectural complexity
Developers should consciously evaluate trade-offs and avoid adopting trends like SPAs or microservices without considering the added complexity.
Related jobs
Jobs that call for the skills explored in this talk.
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
zeb consulting
Frankfurt am Main, Germany
Junior
Intermediate
JavaScript
HTML
+1
Matching moments

02:19 MIN
Questioning the default choice of SPAs for web development
Why HTMX is crushing React, Vue & Svelte.

04:25 MIN
The hidden complexities of single-page applications
Why HTMX is crushing React, Vue & Svelte.

02:50 MIN
Understanding single page application architecture
A Primer in Single Page Application Security (Angular, React, Vue.js)

03:32 MIN
The case for progressive enhancement in legacy applications
petite-vue - Progressively enhancing every application?

05:12 MIN
Prioritizing user needs over developer convenience
The State Of The Web

03:54 MIN
Q&A on refactoring SPAs and page transitions
The Lean Web

02:49 MIN
Comparing frameworks for building multi-page applications
Marko.js: Unsung Hero of Scalable Web Frameworks

06:11 MIN
Tracing the architectural evolution to microfrontends
Microfrontends with Blazor: Welcome to the Party!
Featured Partners
Related Videos
 14:44
14:44Catching up on the basics you don't really need that much code
Chris Heilmann
 46:46
46:46The Lean Web
Chris Ferdinandi
 35:17
35:17Front-End Micro Apps
Serg Hospodarets
 28:05
28:05Independently together: how micro-applications improve developer experience + app performance
Bilal Cinarli
 31:21
31:21Why I Recommend Svelte to Every New Web Developer
Markus Hatvan
 29:04
29:04Why HTMX is crushing React, Vue & Svelte.
Felix Eckhardt & Benedikt Stemmildt
 36:39
36:39A Primer in Single Page Application Security (Angular, React, Vue.js)
Thomas Konrad
 59:03
59:03Multiple Ships to the Island - Micro Frontends & Island Architectures
Florian Rappl
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.


Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript

Twin.Link GmbH
Osnabrück, Germany
Intermediate
Senior
React
TypeScript


Lightspeed
Ghent, Belgium
Remote
Senior
CSS
HTML
REST
React
+8


Paradigma Digital
Santa Cruz de Tenerife, Spain
API
React
Svelte
Vue.js
WebPack
+3

Paradigma Digital
Pamplona, Spain
API
React
Svelte
Vue.js
WebPack
+3

Paradigma Digital
Badajoz, Spain
API
React
Svelte
Vue.js
WebPack
+3