Ramona Schwering
Measure and improve frontend performance by using test automation
#1about 3 minutes
The challenge of making applications fast and performant
The principle "make it work, make it right, make it fast" highlights that while functionality and maintainability have tool support, performance optimization remains a daunting manual task.
#2about 4 minutes
Using end-to-end tests for performance monitoring
Existing end-to-end test automation can be repurposed to gather performance metrics, providing accurate results by testing the complete application stack.
#3about 3 minutes
Why frontend performance is critical for users
Web performance is defined by speed and efficiency, with frontend issues being the most noticeable to users, impacting user experience and search engine rankings.
#4about 6 minutes
Automating Google Lighthouse audits with Cypress
The cypress-audit plugin allows you to integrate Google Lighthouse performance, accessibility, and SEO checks directly into your Cypress end-to-end tests.
#5about 2 minutes
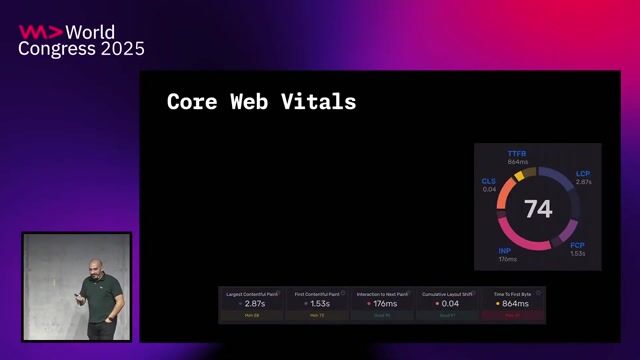
Understanding the Core Web Vitals user experience metrics
Core Web Vitals are critical user experience metrics focusing on loading (LCP), interactivity (FID), and visual stability (CLS) that directly impact page rank.
#6about 2 minutes
Integrating Core Web Vitals checks into tests
The cypress-web-vitals plugin enables automated measurement of Core Web Vitals within your test suite, failing builds when performance thresholds are not met.
#7about 3 minutes
Key takeaways for automated performance testing
To improve performance you must measure it, focus on the frontend where issues are most visible, and utilize existing test automation with tools like Lighthouse and Core Web Vitals.
Related jobs
Jobs that call for the skills explored in this talk.
Software Tester (f/m/d)
Power Plus Communications
Mannheim, Germany
Intermediate
Senior
Python
Automated Testing
+1
Software Quality Engineer (m/w/d)
WALTER GROUP
Wiener Neudorf, Austria
Junior
Intermediate
Python
JavaScript
+1
Senior Fullstack Engineer – Angular/.Net (f/m/d)
Apaleo
München, Germany
Remote
€65-85K
Senior
JavaScript
.NET
+2
Matching moments

06:20 MIN
How to measure web performance with browser tools
The Illusion of a Performant Web Application

19:42 MIN
Automating reactive performance testing in your CI/CD pipeline
Frontend Performance Testing in practice

19:03 MIN
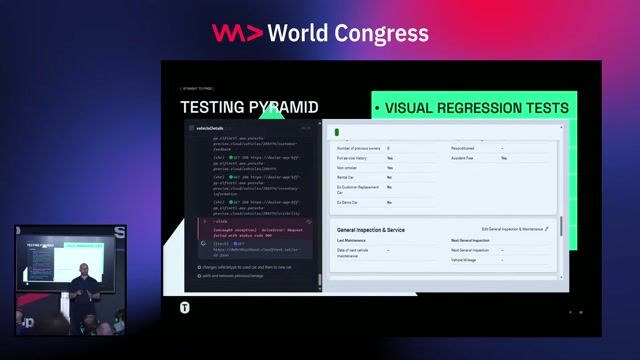
Integrating performance, accessibility, and security tests
Trunk-Based Development at Scale: Real-World Insights from a High-Traffic Luxury E-Commerce Platform

04:15 MIN
How to measure PWA performance with key tools
Is your Progressive Web App Lazy? How to read and improve your PWA Performance

28:14 MIN
Using Lighthouse to audit your site's performance
Jamstack and Web Performance, a match made in heaven

23:40 MIN
Focusing on the right metrics for SPA performance
Lessons learned from building a thriving Vue.js SaaS application

06:47 MIN
Understanding key frontend performance metrics and KPIs
Frontend Performance Testing in practice

07:33 MIN
Automating accessibility checks in the CI/CD pipeline
Accessibility Test Driven Development
Featured Partners
Related Videos
 36:50
36:50Frontend Performance Testing in practice
Jonas Kröger
 54:23
54:23Let's get visual - Visual testing in your project
Ramona Schwering
 44:59
44:59Let's get visual - Visual testing in your project
Ramona Schwering
 26:44
26:44Next.js Unleashed: Optimizing Web Vitals for superior User Experience
Eileen Fürstenau
 19:52
19:52Core Web Vitals: Put your application into orbit with best practices
Nicolas Frizzarin
 26:20
26:20How to add test automation to your project: The good, the bad, and the ugly
Augustin Gottlieb
 24:19
24:19It's a (testing) trap! - Common testing pitfalls and how to solve them
Ramona Schwering
 14:44
14:44Catching up on the basics you don't really need that much code
Chris Heilmann
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Test System and Release Engineer (m/w/d)
AKDB Anstalt für kommunale Datenverarbeitung in Bayern
München, Germany
Intermediate
Senior
JavaScript
Automated Testing


Frontend Engineer - React (f/m/x) Germany-based
Douglas GmbH
Düsseldorf, Germany
Intermediate
Senior
React
TypeScript



DevOps Engineer – Kubernetes & Cloud (m/w/d)
epostbox epb GmbH
Berlin, Germany
Intermediate
Senior
DevOps
Kubernetes
Cloud (AWS/Google/Azure)

Senior Software Development Engineer in Test - Performance Testing - 100% Remote - EMEA
Hostaway
Berlin, Germany
Remote
Senior
PHP
API
Azure
Grafana
+7

Senior Software Development Engineer in Test - Performance Testing - 100% Remote - EMEA
Hostaway
Amsterdam, Netherlands
Remote
Senior
PHP
API
Azure
Grafana
+7

Senior Software Development Engineer in Test - Performance Testing - 100% Remote - EMEA
Hostaway
Barcelona, Spain
Remote
Senior
PHP
API
Azure
Grafana
+7