Ramona Schwering
Let's get visual - Visual testing in your project
#1about 4 minutes
The hidden cost of small UI and styling bugs
Minor visual errors erode user trust and accumulate as technical debt, even if they don't break core functionality.
#2about 3 minutes
Why humans and automated tests miss visual bugs
Inattentional blindness causes humans to overlook unexpected changes, while traditional tests only validate explicitly defined assertions.
#3about 3 minutes
How visual testing works with screenshot comparisons
Visual testing automates the "spot the difference" process by comparing a baseline screenshot with a current one to highlight unintended UI changes.
#4about 2 minutes
The pitfalls of building your own visual testing solution
Writing your own visual testing can lead to false negatives due to pixel sensitivity, rendering differences, and high maintenance overhead.
#5about 8 minutes
Setting up the open source Visual Regression Tracker
The Visual Regression Tracker is a self-hosted, open-source tool that integrates with Cypress for managing and approving visual diffs.
#6about 6 minutes
Integrating Percy into your CI/CD pipeline
Percy simplifies visual testing for larger projects with seamless CI integration for platforms like GitLab and GitHub Actions, including notifications.
#7about 6 minutes
Managing flakiness from dynamic content and loading
Avoid false negatives from dynamic data like dates by freezing time, and prevent flakiness by using assertions to wait for the UI to stabilize before taking a snapshot.
#8about 6 minutes
Handling intentionally random or changing elements
Manage elements that change by design, like random images or server-side timestamps, by ignoring specific regions or temporarily modifying their CSS.
#9about 2 minutes
Four key learnings for implementing visual testing
A summary of key takeaways, including giving tests "eyes," using screenshot comparisons, handling inconsistencies, and recommended starting tools.
#10about 4 minutes
Q&A: Deciding what to test and separating test types
Answering audience questions about how to prioritize what to test visually and whether to separate visual tests from standard end-to-end tests.
Related jobs
Jobs that call for the skills explored in this talk.
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

02:39 MIN
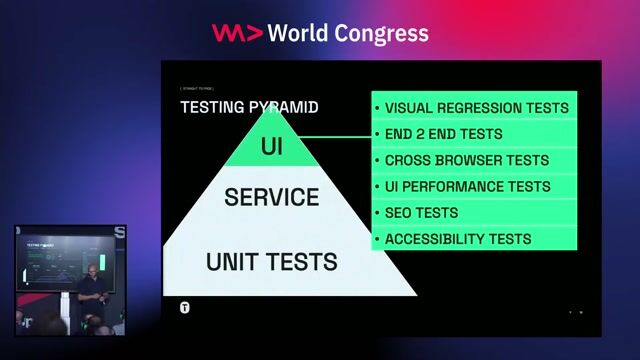
An overview of available visual testing tools
Let's get visual - Visual testing in your project

02:20 MIN
Four key takeaways for implementing visual testing
Let's get visual - Visual testing in your project

05:30 MIN
Implementing automated performance and visual regression testing
WeAreDevelopers LIVE – From JavaScript to WebAssembly, High-Performance Charting and More

05:13 MIN
Introduction to end-to-end testing with Cypress
Testing web3 applications

16:15 MIN
Q&A on scaling tests and choosing frameworks
Let's get visual - Visual testing in your project

03:54 MIN
Understanding end-to-end testing and the benefits of Cypress
Watch Tests Go Brrrr! : Getting Started with Cypress in ReactJS

08:48 MIN
Audience Q&A on testing strategies
Yes, You Need to Unit Test your JavaScript. Here's How.

04:10 MIN
Verifying the user interface with automated UI tests
Trunk-Based Development at Scale: Real-World Insights from a High-Traffic Luxury E-Commerce Platform
Featured Partners
Related Videos
 54:23
54:23Let's get visual - Visual testing in your project
Ramona Schwering
 53:45
53:45Watch Tests Go Brrrr! : Getting Started with Cypress in ReactJS
Anna McDougall
 28:33
28:33The 2025 State of JavaScript Testing
Daniel Afonso
 24:19
24:19It's a (testing) trap! - Common testing pitfalls and how to solve them
Ramona Schwering
 25:38
25:38Measure and improve frontend performance by using test automation
Ramona Schwering
 31:15
31:15One-click-to-production: Test and automate your application
Bartosz Pietrucha
 44:43
44:43Explore new web features before everyone else
Nikita Dubko
 45:43
45:43How to TDD in legacy code
Gil Zilberfeld
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript


Confideck GmbH
Vienna, Austria
Remote
Intermediate
Senior
Node.js
MongoDB
TypeScript


Epam Systems, Inc.
Zürich, Switzerland
Selenium
Cucumber
TypeScript
Tricentis Tosca Testsuite

TechBiz Global GmbH
REST
Docker
Node.js
JavaScript
Continuous Integration


VisualVest GmbH
Frankfurt am Main, Germany
Remote
Junior
API
GIT
Java
Azure
+7
