Ramona Schwering
Let's get visual - Visual testing in your project
#1about 2 minutes
Why minor visual bugs erode user trust
Small UI errors, while not release-blocking, accumulate as technical debt and damage an application's credibility with users.
#2about 2 minutes
How inattentional blindness causes developers to miss bugs
The psychological phenomenon of inattentional blindness explains why focused developers and testers often fail to notice obvious, unexpected visual defects.
#3about 1 minute
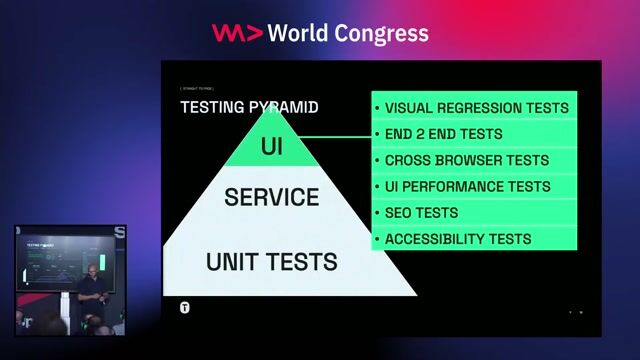
The limitations of traditional end-to-end testing
Standard end-to-end tests only validate explicit assertions and do not look "left or right," leaving unintended UI side effects undetected.
#4about 3 minutes
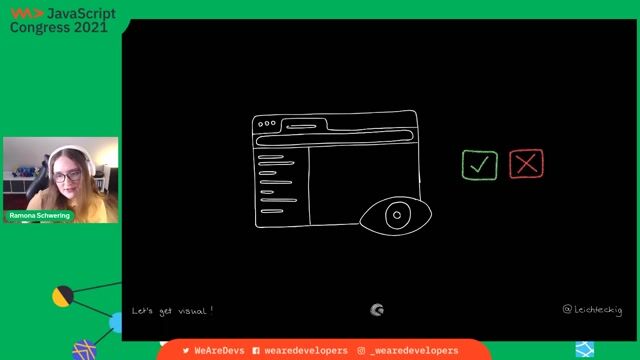
How visual testing works through screenshot comparison
Visual testing automates UI validation by comparing a baseline screenshot of a correct state with a new screenshot to highlight any visual differences.
#5about 3 minutes
An overview of available visual testing tools
Explore the landscape of visual testing tools, from DIY solutions to SaaS platforms like Applitools and Percy, and open-source options like Visual Regression Tracker.
#6about 7 minutes
Setting up the self-hosted Visual Regression Tracker
Learn how to install and configure the open-source, Docker-based Visual Regression Tracker with Cypress for self-hosted visual testing.
#7about 6 minutes
Integrating Percy with CI/CD for large-scale projects
Use Percy for large projects by integrating it into CI/CD pipelines like GitHub Actions or GitLab to automate visual reviews on merge requests.
#8about 9 minutes
How to manage flakiness from dynamic content
Address common causes of flaky visual tests by freezing time, waiting for loading states to complete, and hiding or mocking dynamic elements like images and dates.
#9about 2 minutes
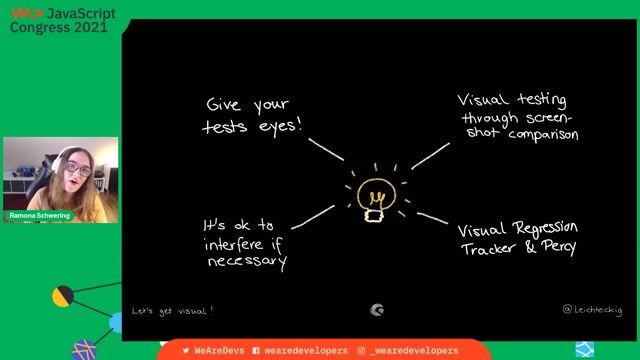
Four key takeaways for implementing visual testing
Recap the core lessons of visual testing: give tests "eyes," use screenshot comparisons, manage dynamic content carefully, and start with tools like Percy or VRT.
#10about 16 minutes
Q&A on scaling tests and choosing frameworks
The speaker answers audience questions about scaling tests for large projects, choosing between Cypress and Playwright, organizing test code, and the necessity of cross-browser visual testing.
Related jobs
Jobs that call for the skills explored in this talk.
Eltemate
Amsterdam, Netherlands
Intermediate
Senior
TypeScript
Continuous Integration
+1
Hubert Burda Media
München, Germany
€80-95K
Intermediate
Senior
JavaScript
Node.js
+1
Matching moments

03:17 MIN
Why humans and automated tests miss visual bugs
Let's get visual - Visual testing in your project

04:10 MIN
Verifying the user interface with automated UI tests
Trunk-Based Development at Scale: Real-World Insights from a High-Traffic Luxury E-Commerce Platform

01:45 MIN
Four key learnings for implementing visual testing
Let's get visual - Visual testing in your project

05:30 MIN
Implementing automated performance and visual regression testing
WeAreDevelopers LIVE – From JavaScript to WebAssembly, High-Performance Charting and More

02:54 MIN
How visual testing works with screenshot comparisons
Let's get visual - Visual testing in your project

16:37 MIN
Q&A on developer tooling and testing best practices
Data Mining Accessibility

02:02 MIN
The pitfalls of building your own visual testing solution
Let's get visual - Visual testing in your project

03:54 MIN
Understanding end-to-end testing and the benefits of Cypress
Watch Tests Go Brrrr! : Getting Started with Cypress in ReactJS
Featured Partners
Related Videos
 44:59
44:59Let's get visual - Visual testing in your project
Ramona Schwering
 58:26
58:26TDD for Vue.js Developers
Markus Oberlehner
 44:31
44:31Vuejs and TypeScript- Working Together like Peanut Butter and Jelly
Rob Richardson
 25:38
25:38Measure and improve frontend performance by using test automation
Ramona Schwering
 50:28
50:28Fighting test flakiness with time machines
Filip Hric
 24:09
24:09Plants vs. Thieves: Automated Tests in the World of Web Security
Ramona Schwering
 53:45
53:45Watch Tests Go Brrrr! : Getting Started with Cypress in ReactJS
Anna McDougall
 36:50
36:50Frontend Performance Testing in practice
Jonas Kröger
Related Articles
View all articles



From learning to earning
Jobs that call for the skills explored in this talk.


Volkers Nijkerk
Nijkerk, Netherlands
€3-5K
API
Vue.js
Docker
Laravel
+3

Visonum GmbH
Remote
Junior
Intermediate
React
Redux
TypeScript



Optimus Search
Berlin, Germany
Remote
Intermediate
API
CSS
GIT
React
+4



Confideck GmbH
Vienna, Austria
Remote
Intermediate
Senior
Node.js
MongoDB
TypeScript